Editorial Note:
Earlier this month, the entire Sparkbox team made the trip to CodeMash 2013. Not only is it a great conference with great content, it’s a ton of fun, and we’ve used it as a team retreat for two years running. Being geeks, we can’t have a good time without finding something to build. (Or rather, we should say that building things is how we define a good time.) Therefore, finding the CodeMash schedule page not to his liking, Sparkboxer Jeremy Mack took it upon himself to speed-build an alternative. The Mashboard app was born in a little under 48 hours. This is an account of that build.
The Creation of Mashboard
The events in this timeline occurred between Tuesday, January 8th, and Thursday, January 10th, 2013. (And it helps to listen to this while you read.)
Tuesday at 2:55pm
First commit to version control. Days are showing but no events. Also, the page title shows Mashboard’s roots were a clone of the ill-begun mystery project, “Potent Potables,” intended for our apprentices.

Tuesday at 3:28pm
It took 33 minutes to get events working. Mmmm, lovin’ that bootstrap.

Wednesday at 7:51am
Speaker pages working! Very ugly, but it proved the concept for linking between sessions and their speakers.

Wednesday at 9:06am
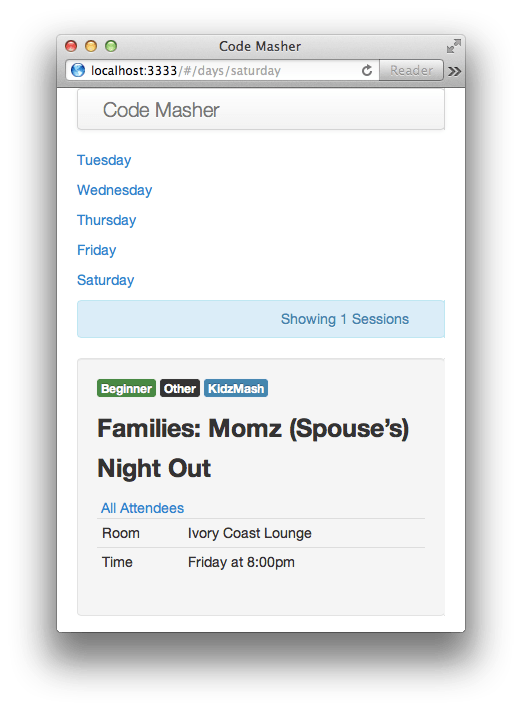
I mistakenly add Saturday to the list of events. Due to a date processing bug, I think that “Momz (Spouse’s) Night Out” is happening on Saturday, even though the time clearly shows “Friday at 8:00pm.” Oops.

Wednesday at 10:40am
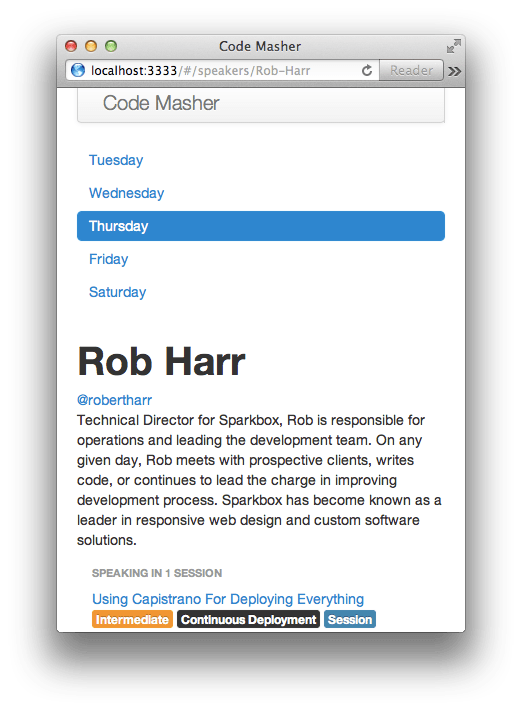
Speakers now fully working, linking back to their sessions. Big win.

Wednesday at 12:00pm
I first publish Code Masher, as it’s known during development, to GitHub pages.

Wednesday at 12:12pm
Ben is incredibly generous and informs our creative director, Jeremy Loyd, that Code Masher needs “a little design love.”

Wednesday at 3:07pm
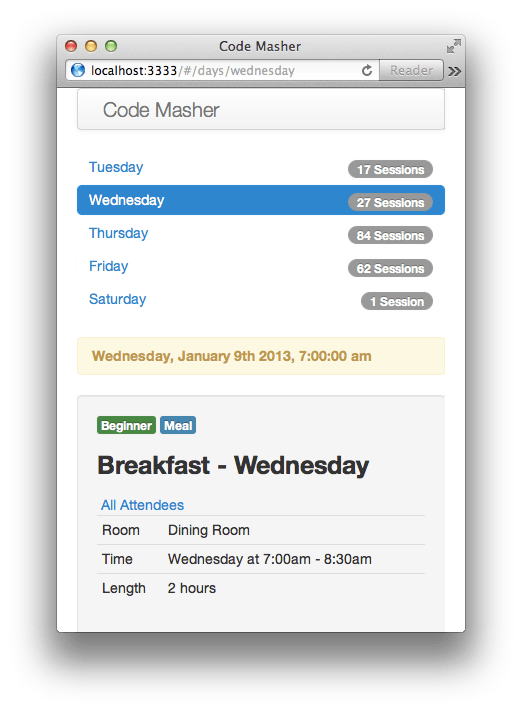
Sessions now grouped by their start time. So much easier to browse.

Wednesday at 4:27pm
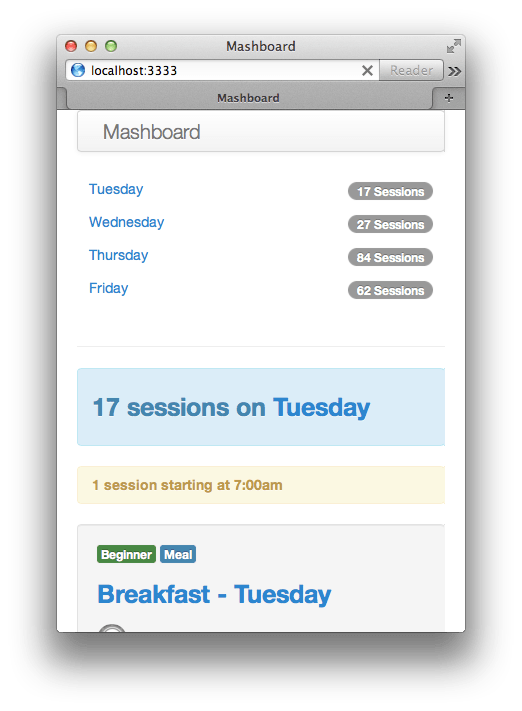
Twitter avatars using avatars.io. Now surpassing the functionality of the CodeMash website.
![]()
Wednesday at 10:36pm
I hear that Jeremy’s design is coming along. He has also renamed the site to Mashboard.

Wednesday at 10:37pm
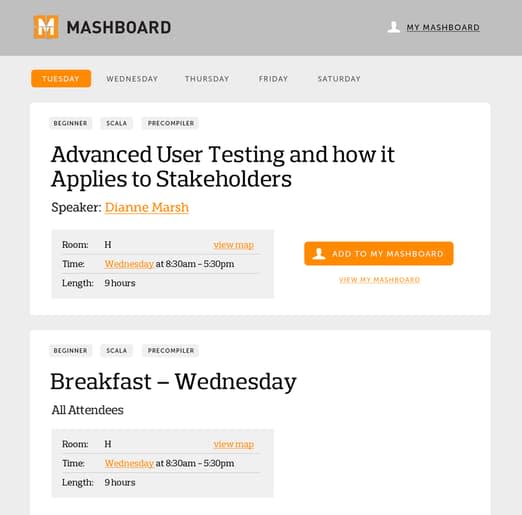
Jeremy sends me a copy of the design for Mashboard. My jaw hits the floor. I also notice a curious icon in the corner that says, “My Mashboard.”
I ask him, “What is ‘My Mashboard?’” He explains that it is a way to keep track of sessions the user wants to go to.
Feature request via design mockup? You better believe it.

Wednesday at 11:21pm
I get the initial version of “My Mashboard” working! Implementing the feature took way less time than anticipated.

Thursday at 2:24am
Adam Simpson gets tasked with implementing Jeremy Loyd’s design. He undertakes a marathon styling session, completing an initial design at 2:24am.

Thursday at 8:39am
I shake off pesky sleep and finally fix a really annoying bug with data retrieval. No more arbitrary 300ms delay, and the app actually works the first time it’s loaded!
Thursday at 11:57am
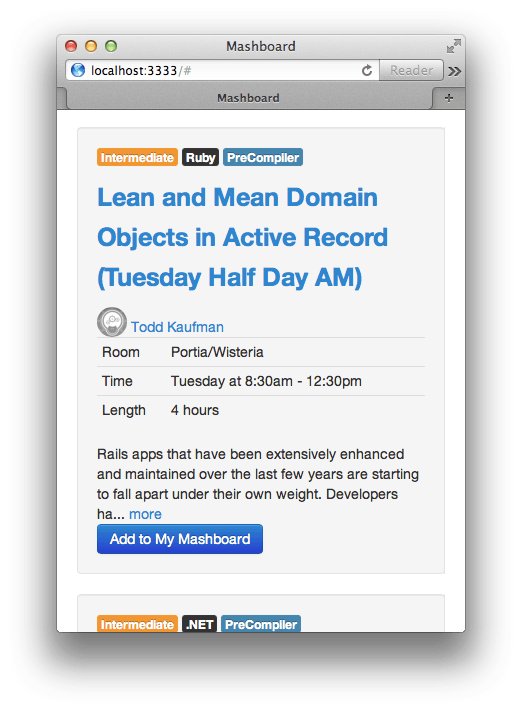
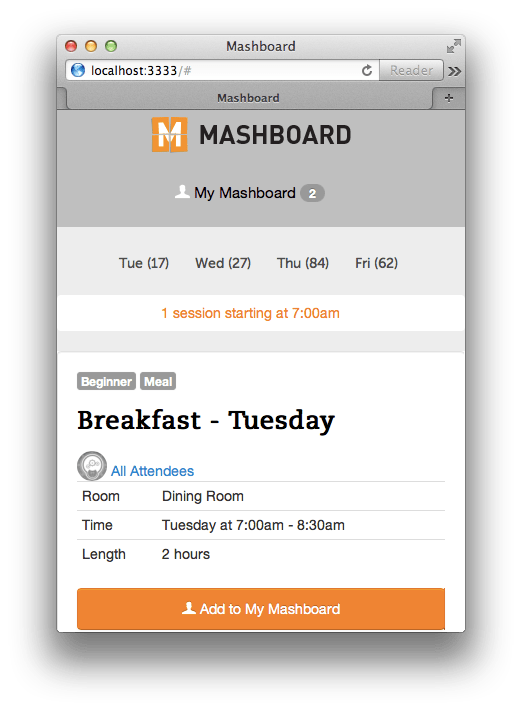
Amazing crunch time work by Adam Simpson. The iOS icons are added, and the application’s style is finalized! We are going to be able to launch the app soon.

Thursday at 12:15pm
Drew Clemens has a moment of genius and suggests that we should hide metadata for talks to simplify and prioritize content in the list view.

Thursday at 1:32pm
With my manic commit message, we’re ready to go. We’ve cached all the things, the first run experience is golden, GitHub pages has the latest code, and the iOS icons finally work!

Thursday at 1:56pm
Wifi got you down? Trouble picking your next #codemash session? Check out sparkbox.github.com/mashboard and work offline...
– Sparkbox (@hearsparkbox), January 10, 2013
Thursday at 2:06pm
Mashboard, an @emberjs app for #codemash. Coded, designed, and deployed in < 48 hours by @hearsparkbox. sparkbox.github.com/mashboard
– Jeremy Mack (@mutewinter), January 10, 2013
Thursday at 8:24pm
Jeremy wins the CodeMash lightning talks and open sources Mashboard!
And @mutewinter wins the @codemash lightning talks by BRINGING ME A BEER! He wins an extra minute!
– Corey Haines (@coreyhaines), January 11, 2013
