Work
The digital landscape is constantly changing, and that makes our industry challenging and inspiring. Sparkbox works with enterprise-level clients to provide the benefit of both our years of experience and our best new ideas. Got a problem? Let's solve it together.
Case Studies

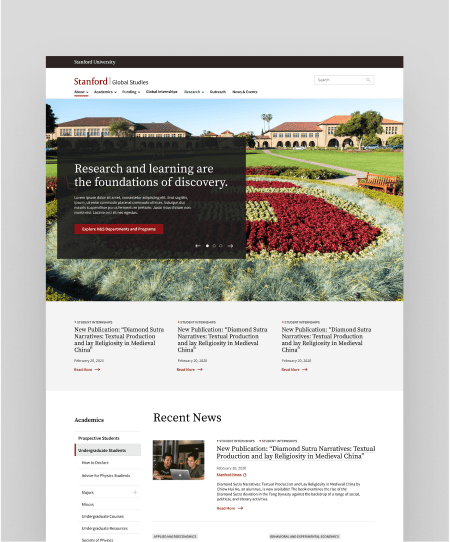
The School of Humanities and Sciences at Stanford University
Drupal theme development.

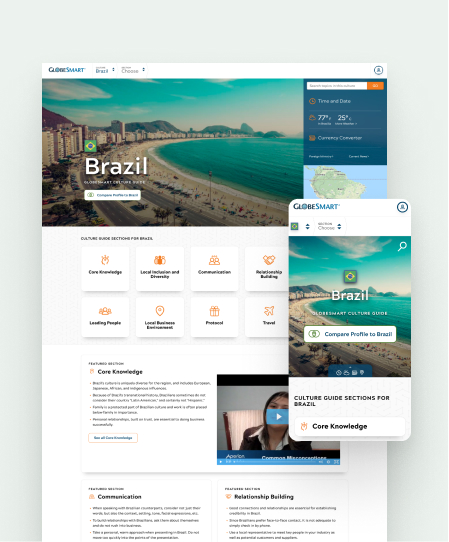
Aperian Global
Optimized design and functionality for web application.

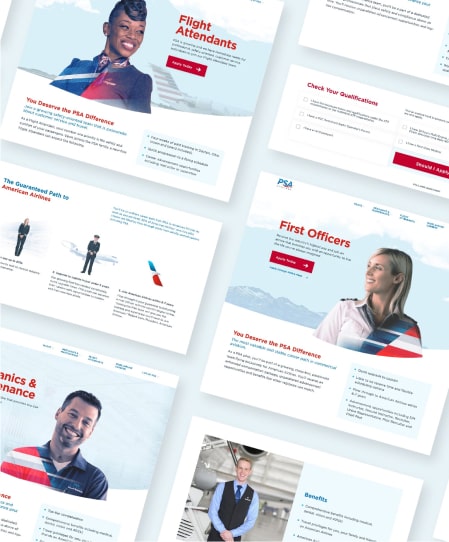
PSA Airlines
Audience-focused redesign.

Knoxville Utility Board
Website redesign and user experience improvement.

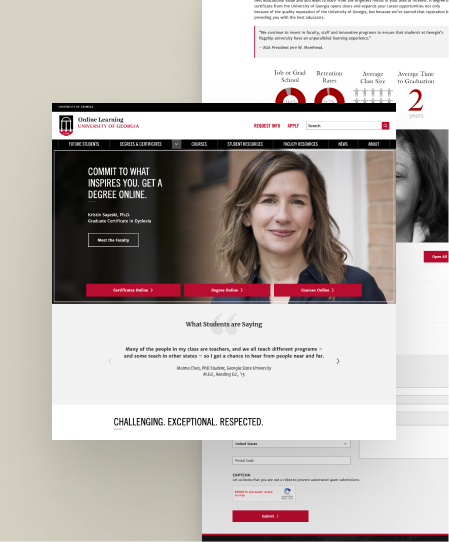
University of Georgia
Foundational design system.

The National Council of State Boards of Nursing
Website reorganization and redesign.

Oklahoma City Thunder
Web-based game for fan engagement.

Described and Captioned Media Program
Accessible website and design system development.

National Kidney Foundation
Content strategy and design components.

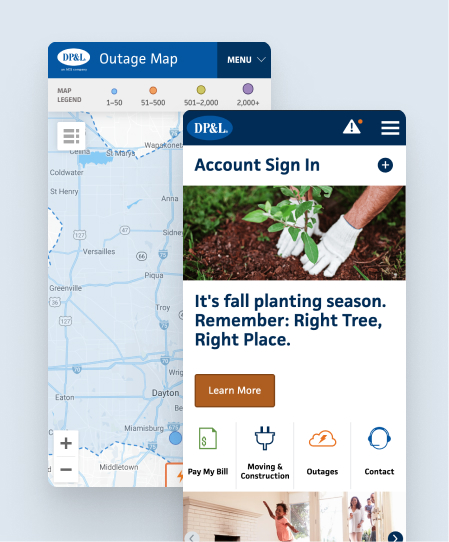
Dayton Power & Light
Website and customer service portal.

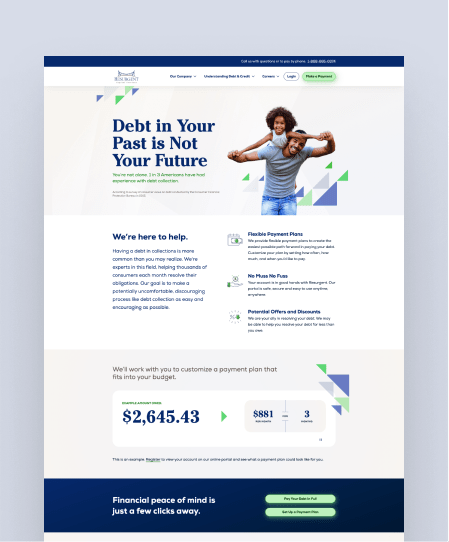
Resurgent
Consumer portal design and development.

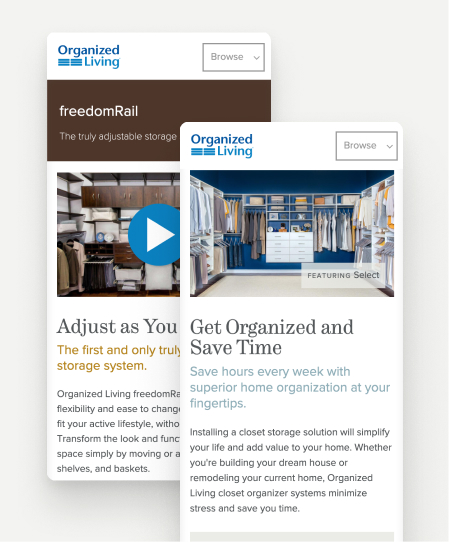
Organized Living
Website design and design system development.

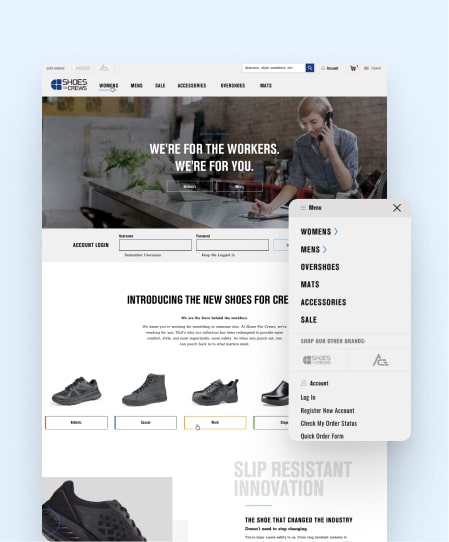
Shoes for Crews
Brand relaunch and ecommerce.
Sparkbox has been a phenomenal, committed, and strong partner, driving our traffic up 50–130% by brand. Our mature conversion is up roughly 15% over prior run rate, and our conversion on mobile is up over 70%. This project never could have happened without Sparkbox—it has exceeded all our expectations.
Sparkbox Clients
Business & Professional Services
- Aperian Global
- CodePen
- Driver Solutions
- Nation Builder
- Seer Interactive
- Snyk
Non Profit
- American Geophysical Union
- National Kidney Foundation
- National Council of State Boards of Nursing
- Pink Ribbon Girls
- WYSO
Consumer/eCommerce
- BOTE Board
- Oklahoma City Thunder
- Organized Living
- Penske Media Corporation
- Tommy John
- YoPortfolio
Education
- Clark State Community College
- Described and Captioned Media Program
- Medical University of South Carolina
- Stanford University
- University of Georgia
- Whitworth University
B2B
- Boom Crate
- Ozinga Brothers, Inc.
- PSA Airlines
Utilities
- Dayton Power & Light
- Knoxville Utilities Board
What Our Clients Are Saying
Gap and Sparkbox Present Gap's Design System at Converge Conference.
Watch the SessionUniversity of Georgia Shares How to Build Buy-in Across Competing Stakeholders
Read the InterviewOrganized Living's Engagement Surges after a Redesign
Read the Review on ClutchWant to talk about how we can work together?

Katie Jennings
Vice President of Business Development