The National Council of State Boards of Nursing Case Study
In celebration of their 40th anniversary, NCSBN refreshed their brand. Next, they wanted to redesign NCSBN.org and update their interactive timeline with the new look and feel. We'd worked alongside them for years on a previous incarnation of their website, and they reached out to us again to design and develop the frontend for both of these experiences. NCSBN, an early adopter of design systems, wanted a library of frontend components that they could use to create other pages and templates for ncsbn.org without having to start from scratch.

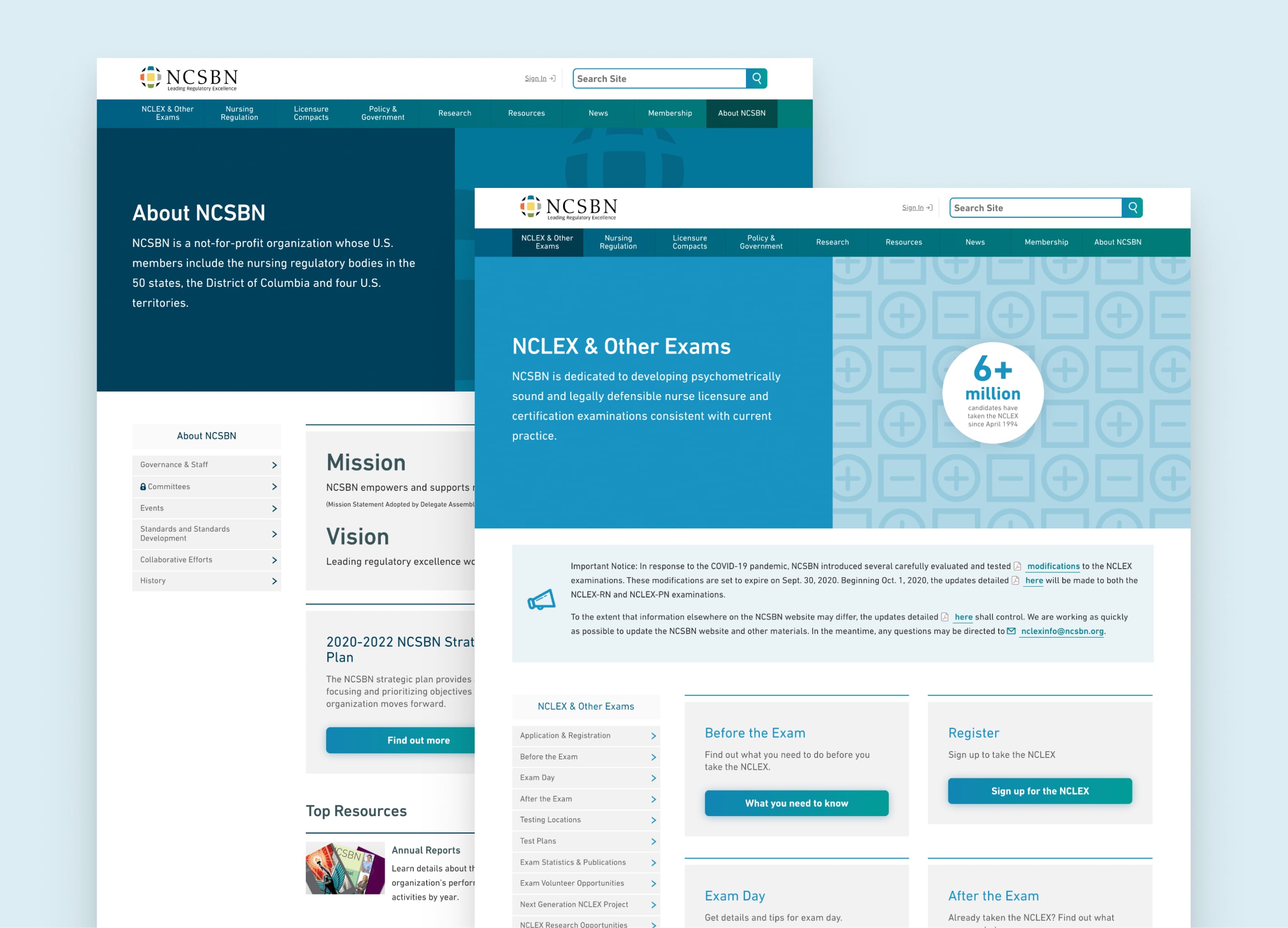
First, we got to work on the redesign and came up with several design approaches. Through discussion and close collaboration with NCSBN, we refined a direction into design comps. While design was underway, we reached out to their membership and conducted a round of usability testing on some new UX concepts for a resource library. Once our approach was finalized, we dove into the code, building flexible frontend components for their design system. We used Drizzle to expose the design system code and also to store the documentation so that their team could easily integrate everything into their content management system.

The Need: An Interactive Timeline
NCSBN's original interactive timeline lived on a page of their website and had been built before the widespread adoption of mobile devices. Now, NCSBN wanted a mobile-friendly timeline that was experiential and engaging. While it would live as a microsite, the timeline would share the same brand feel as their newly redesigned website and also be managed by their CMS. They planned to reuse the existing content architecture, copy, images, and videos and simply add recent milestones.
Timeline User Experience & Design
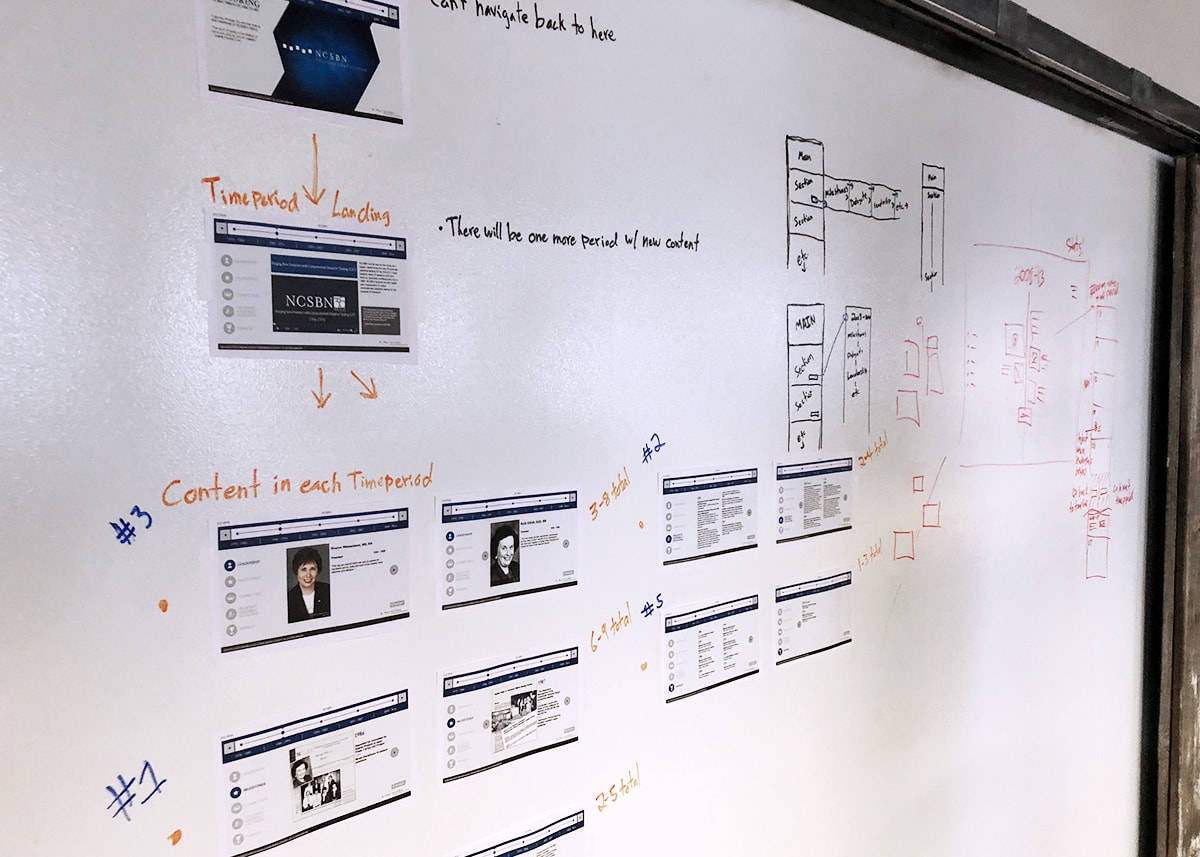
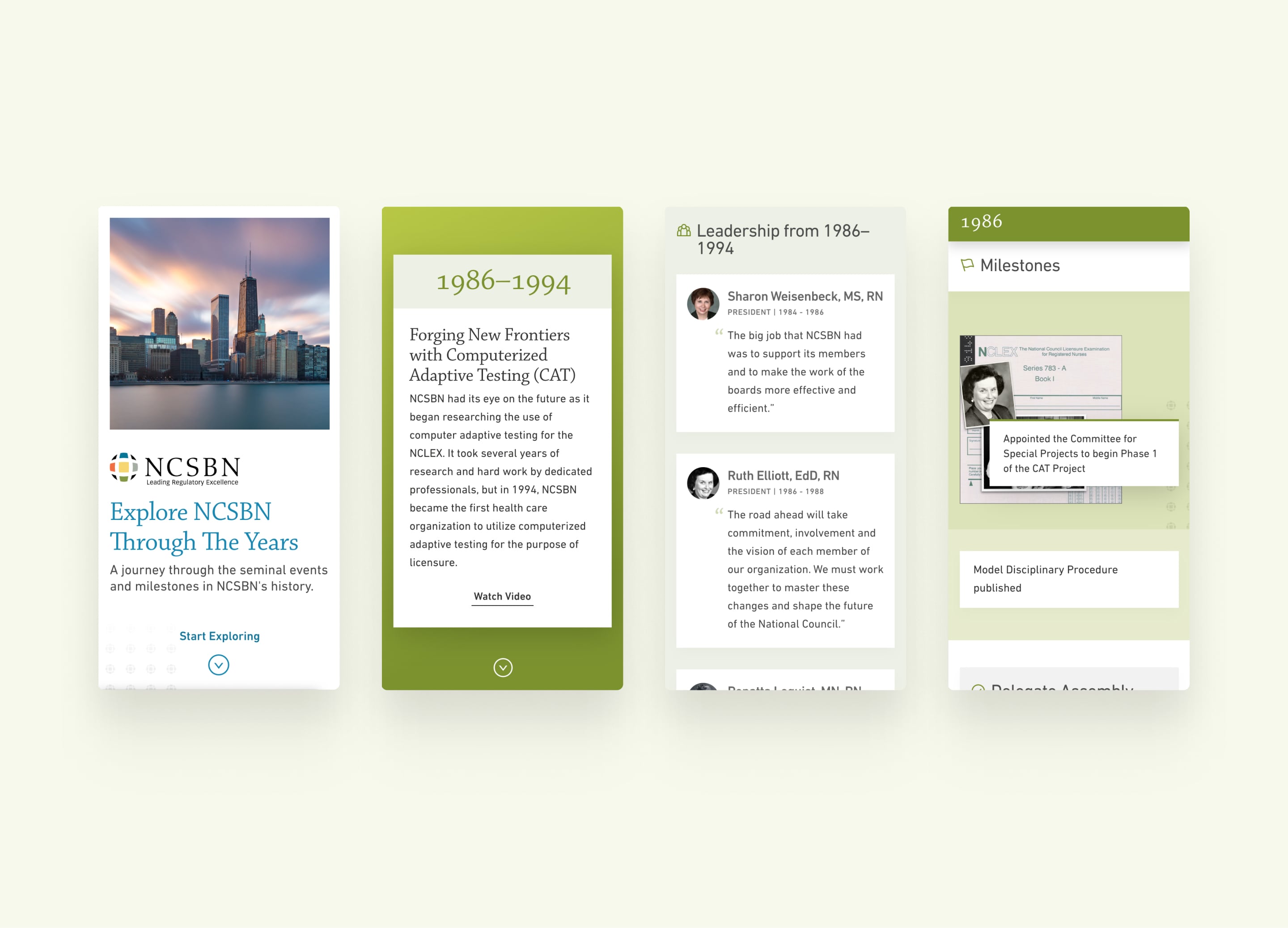
Our team reviewed the existing interactive timeline, taking note of the information architecture, identifying common content sections, and assessing the amount of information and assets in each section. Their original timeline started with the current year and worked back in time—but because of their robust history, we proposed an approach that would have a homepage to introduce and show highlights from each time period. Visitors could quickly get a fuller sense of NCSBN's contributions to nursing and dig deeper into the content that most interested them (or all of it!).
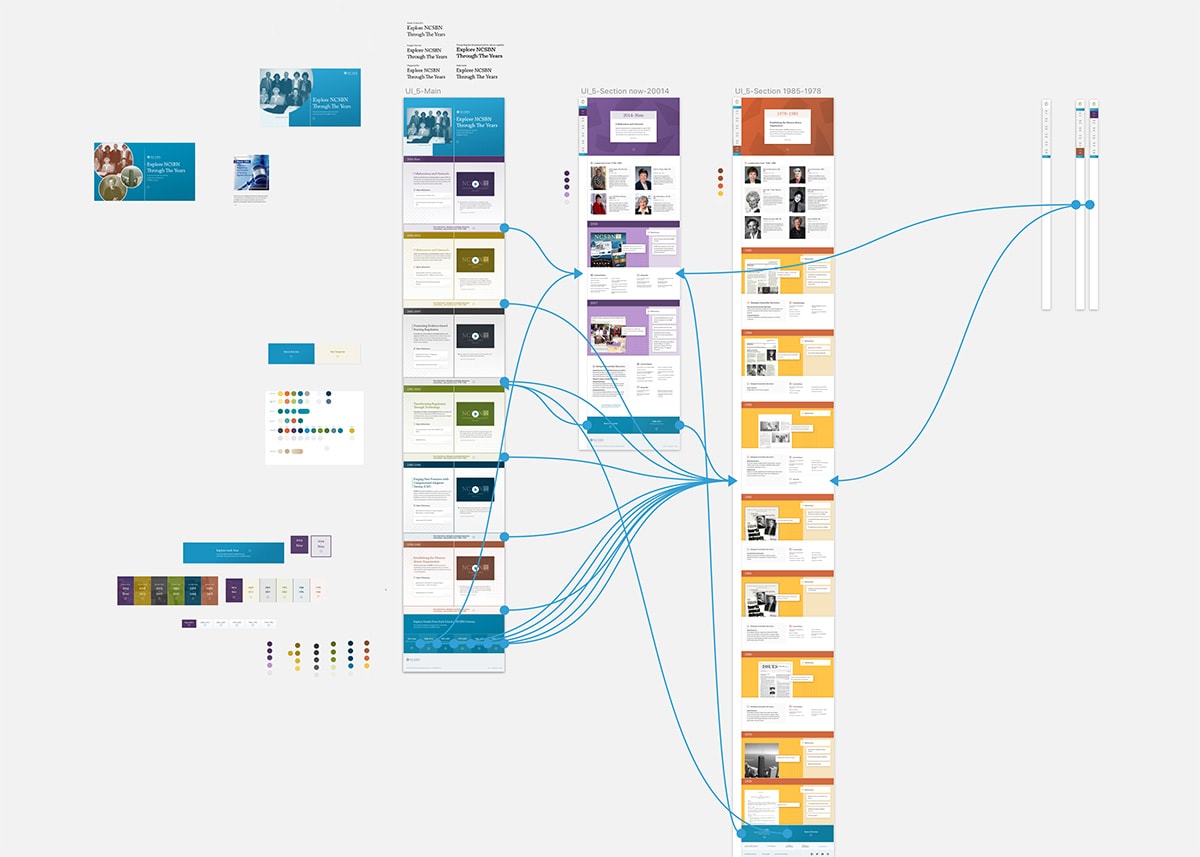
We brainstormed modern ways to experience the information with scrolling and animations and developed navigation concepts for the timeline website that made use of the full screen width of the page. We created low-fidelity mockups to illustrate what we were thinking, and NCSBN chose the direction that best met their needs.


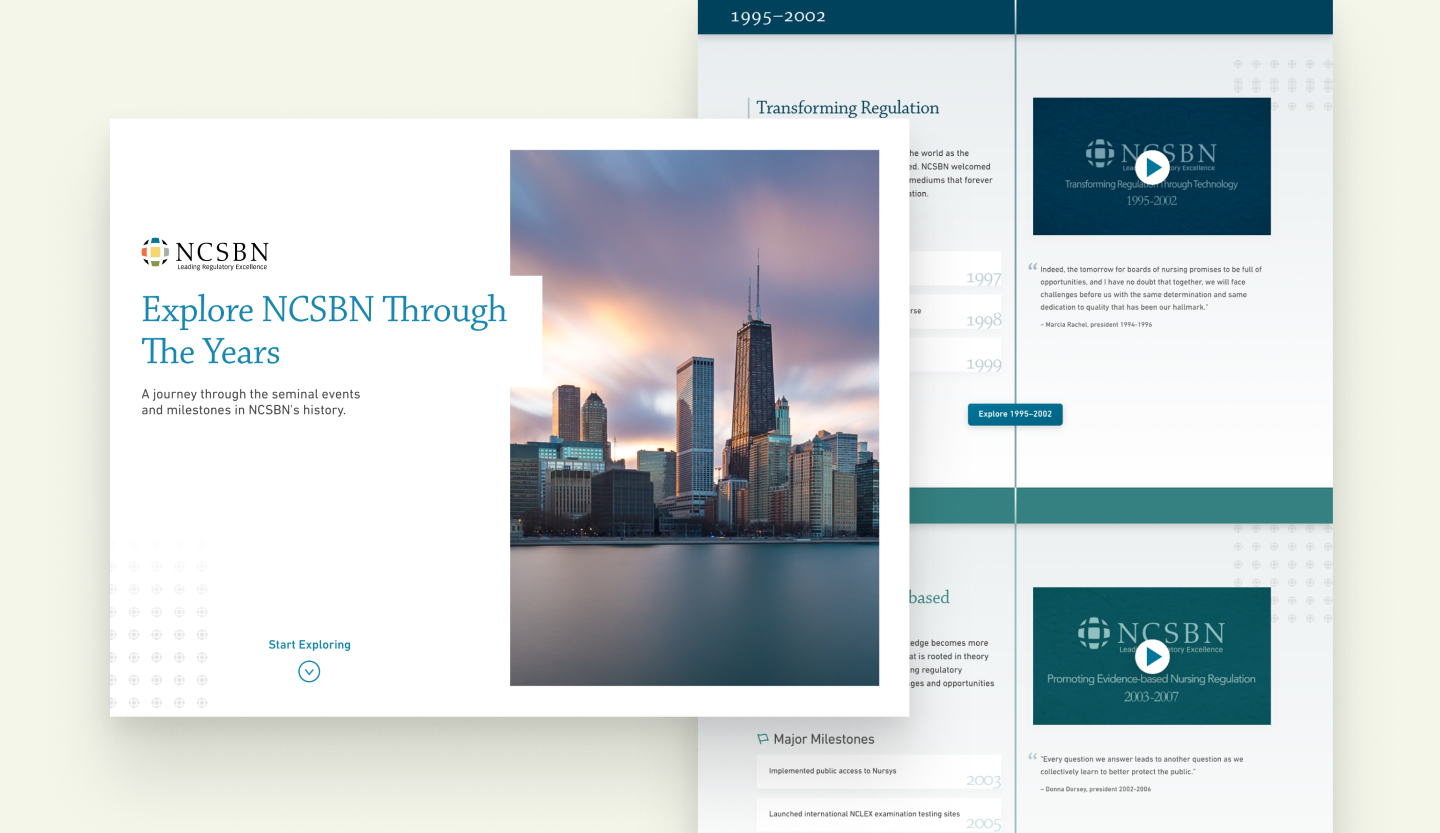
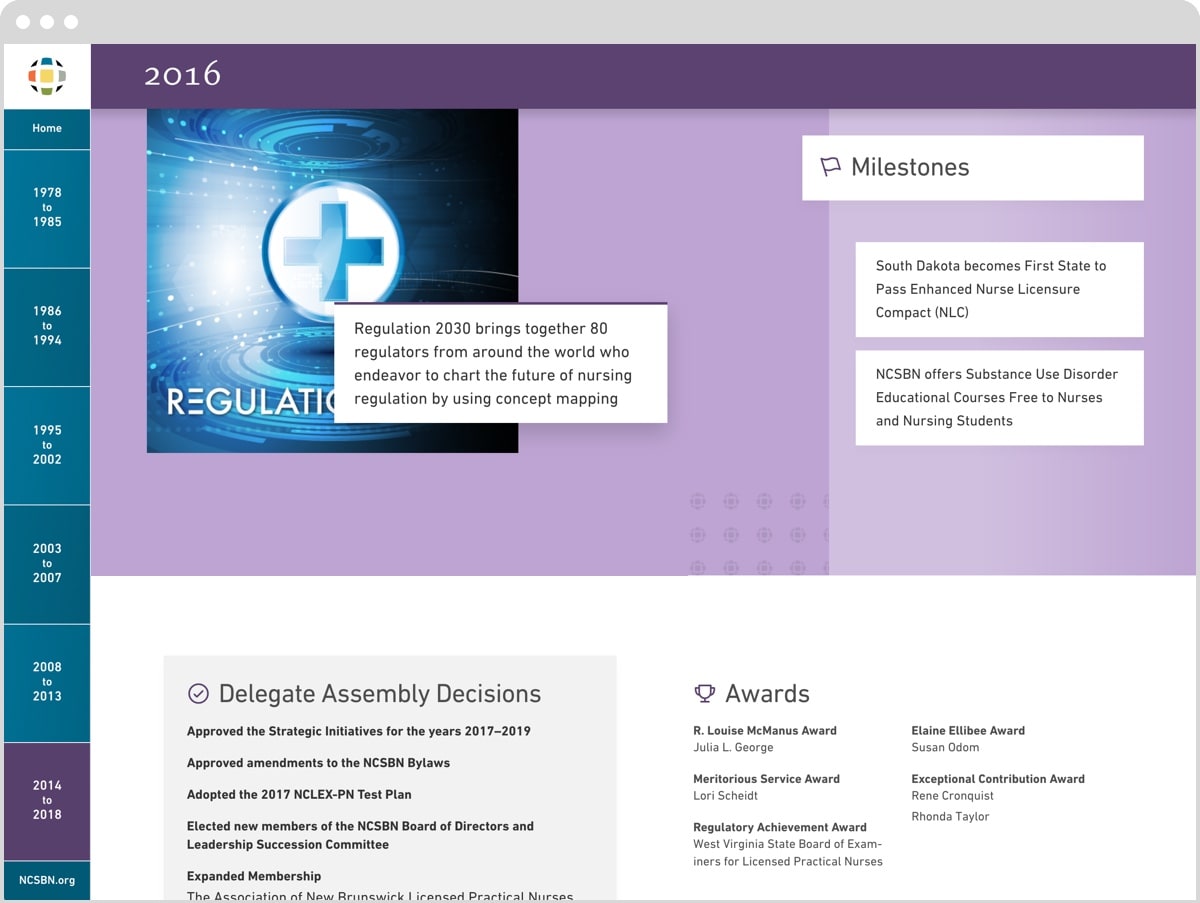
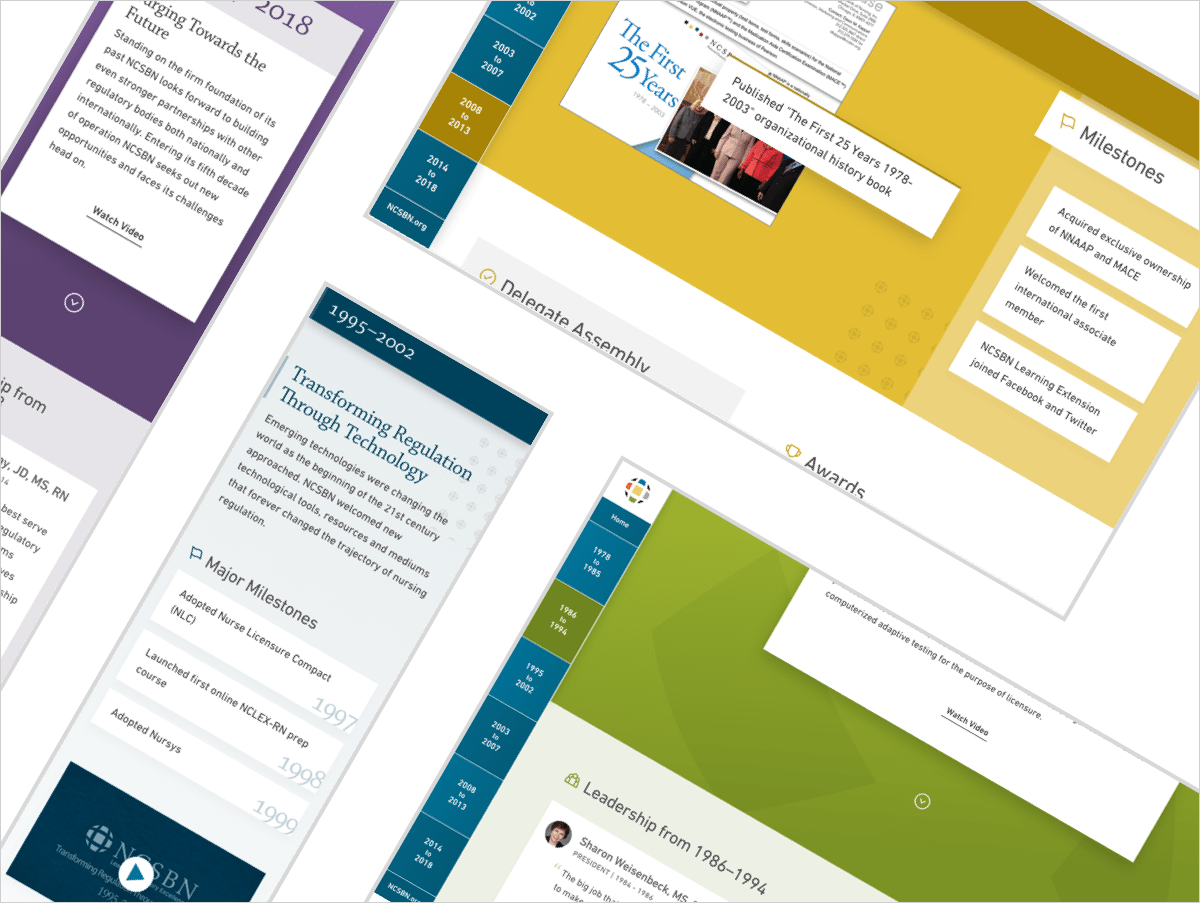
From there, the design team applied NCSBN's new brand via the design system that was created for NCSBN.org's redesign. The team crafted a look that was sophisticated and encouraged exploration through clear navigation and animation. We wanted NCSBN's visitors to easily access six major time periods and be able to jump around in time to see the accomplishments of their colleagues and the major milestones of the organization. For this, we used an elegant timeline that ran along the left side of the year pages.
But because it is an interactive timeline, we also wanted to provide a way to page through from one period to the next and experience the story of NCSBN as it happened. For this, we added "next" and "previous" navigation at the end of each time period.

To encourage movement through the timeline, we created subtle animations, including a bouncing arrow on the homepage encouraging visitors to scroll for more. All of these decisions were made with a light touch so that the content remained at the forefront.

Timeline Development
As with design, we started development by reusing the patterns and components that were developed for the redesign's design system. We also extended the HTML, CSS, and JavaScript code where needed to support the timeline's visual aesthetic.
By examining web analytics, we knew that many of NCSBN's visitors used Internet Explorer 11. So we made sure that the same animations and modern browser features (such as sticky headers) worked for these users. And we took a progressive enhancement approach to optimization to ensure that most visitors would have a great experience regardless of their connection speed and chosen browser.
Once we completed frontend coding, we provided NCSBN's team with templates and the updated components in their Drizzle design system. Their team integrated the frontend code with their CMS, and we supported them along the way, tweaking components and styles as needed. NCSBN's team then migrated their content to the CMS and built out the timeline website.

Results
Newly refreshed, this beautiful timeline website celebrates NCSBN's accomplishments and contributions to nursing. By building on the design patterns and components originally developed for the redesign of their main website, we were able to rapidly develop the timeline while also making the design feel special and celebratory within the bounds of NCSBN's brand.