As a content person, I find conversations are a comfortable way for me to plan for content needs. I think best by talking. If I have the right sounding board, I can work my way through twelve different scenarios to accomplish a goal and come around to what I think is the right solution in a few minutes. It’s how I’m wired.
I’ll often work through content plans by asking clients questions, writing out a content priority guide, and discussing those ideas. And, typically, this works great with clients. So what happens when my spoken and written communication tactics clash with a client who thrives on visual communication? I faced this on a recent project and found a simple solution.
When “Yes” is “Yes?”
A recent client was an absolute dream—excited to collaborate, humble, and eager to learn along the way. I shared a content priority guide with him to review, and he said it looked great. All felt good, until he sent me back sketches of the page template. On the surface, that seemed appropriate, but at its heart, that made me feel like the priority guide wasn’t cutting it to communicate content needs and what content on a page was what field in a CMS. I was getting a “yes,” but it felt a lot more like a “yes?”
Skitchy Sketches to the Rescue
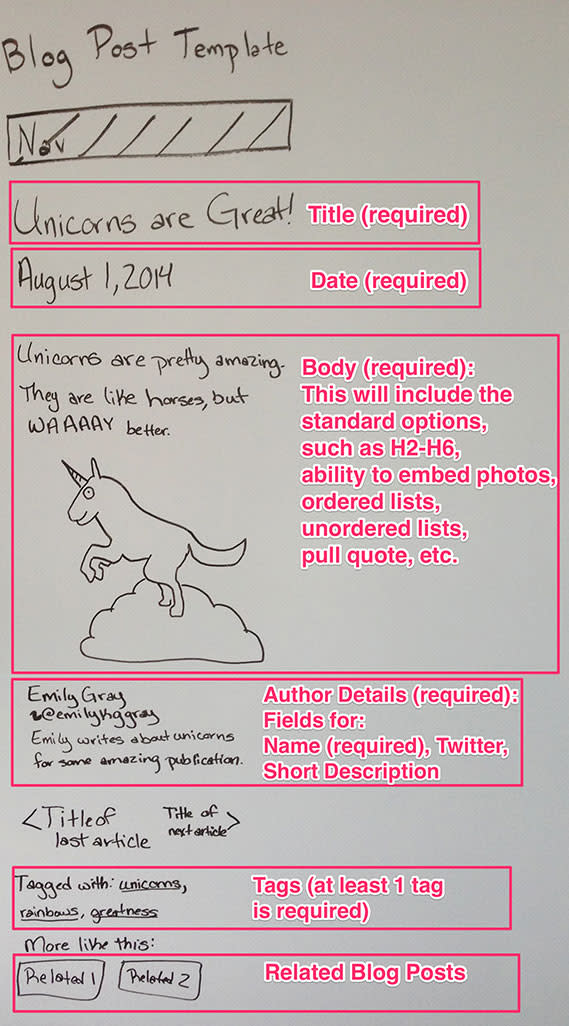
After going back and forth a bit and trying to think what I could change to feel certain that “yes” was a confident one, I decided to take his sketches and overlay them with my content types. I’ve grown fond of Skitch, which really simply gives you the ability to drop notes on top of images. So I opened up his page template sketches and overlayed those with the content types for the different elements on the page.

They are quick, messy, and simple—which I like. And the way they depended on collaboration and forced me to rethink how I approached the content priority are things that make me excited to try again. In the end, we wound up with what was very similar to a co-created wireframe, but it was just the kind of messy, visual content planning the client and I needed to feel confident we were talking about the same thing.

