Oklahoma City Thunder Case Study
When the Oklahoma City Thunder calls to ask if you'd like to build a retro game featuring their iconic players, you don't take very long to reply, "YES" and begin grinning from ear to ear. At least, that was our experience. OKC is one of the NBA's most exciting and respected franchises, and we've been thrilled to partner with members of their social media and public relations teams to bring to life Thunder Run, your new favorite web game.
The Game Plan
The project objective was fairly straightforward. Create buzz around the Thunder players. Make it fun. Make it shareable. Give fans something to talk about heading into the playoffs and NBA Awards. We just had to let the players and team culture stand on their own… and add a dose of nostalgic, 16-bit fun. The game was released during COVID shutdowns as a way to continue to connect with the amazing OKC Thunder fans and all NBA fans.

Sparkbox was given an open court for the game design. The game mechanics and style were all in play as long as we were able to deliver a great experience before the deadline. We embraced the fast pace and our team's previous gaming experience and focused on a retro-style runner game. Runner gameplay is familiar to most users, which aids in quick adoption, but it also allows a lot of flexibility to inject player personality and fun surprises. We named it "Thunder Run" and ran with it.
Thunder Run is a quick-adoption game, approachable for most any fan or game player. It allows a person to jump in quickly but also provides enough discovery and fun to engage a player for a while. A web-based game built on basic web technologies means that game players can jump straight from Twitter to a playable game. No app store download required. While the game is built for the primary audience of users on mobile-size screens, it's playable by any fan on any device with a modern browser.

We chose the popular game development framework Phaser. It meets all of the game requirements and more. Phaser handles a lot of the lower-level aspects of game development—like loading assets, update loops, and scene setup—which freed us to focus on higher-level tasks like custom artwork and level design. Just what we needed.
Gameplay
Sparkbox believes that content is critical on the web, and a web game is no different. Without an engaging story and characters, well-made gameplay can still fall short.
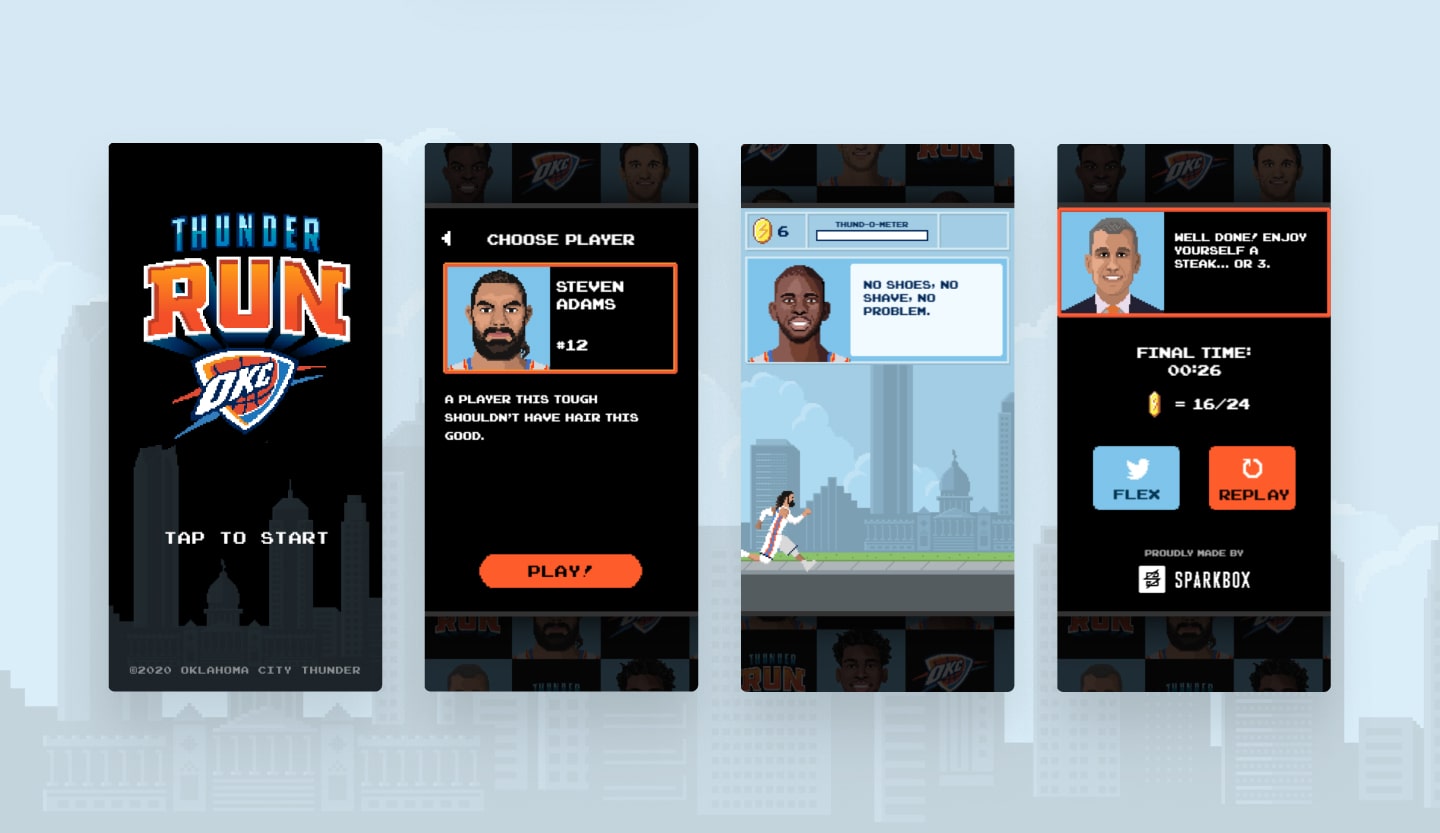
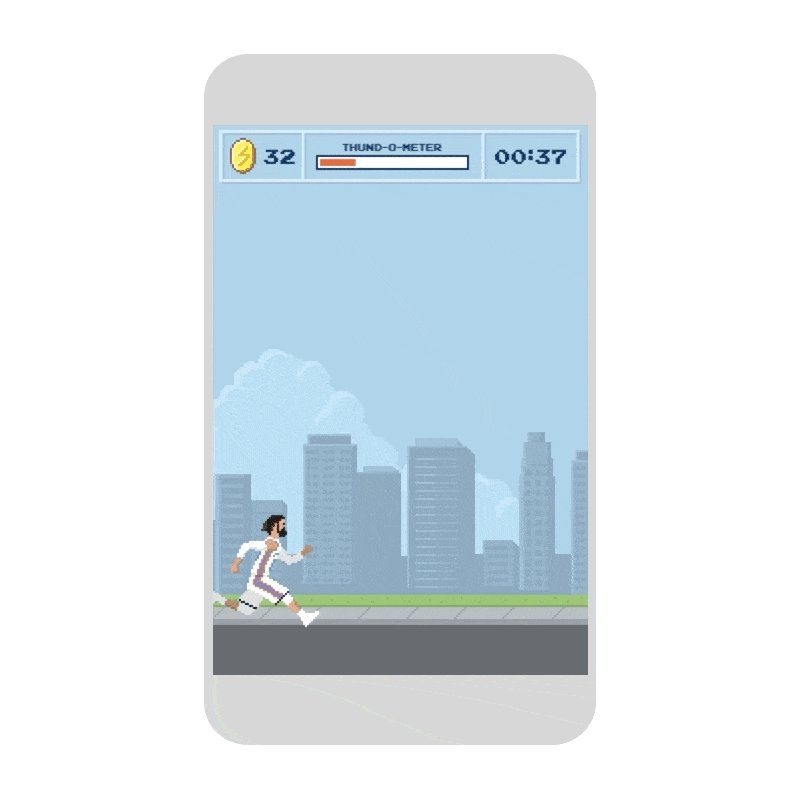
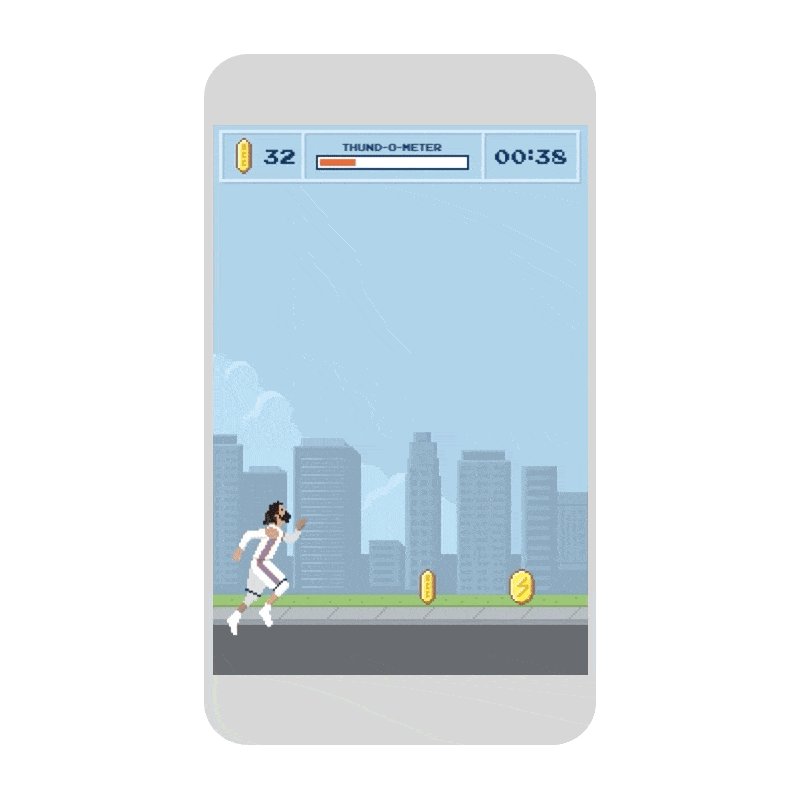
Thunder Run begins by focusing on the unique qualities of each player. The users are introduced to each of the five featured Thunder players with short, colorful bios as they select which player they want to run with. Dennis Schroder is our Sixth Man of the Year. Steven Adams is our bearded wonder.

The Story Begins
The scene is set with a smoking, broken-down team bus as the game players learn that it's almost game time. Oh no! With no transportation, they need to capitalize on all of those wind sprints from practice and hoof it to the stadium before they miss the opening whistle.

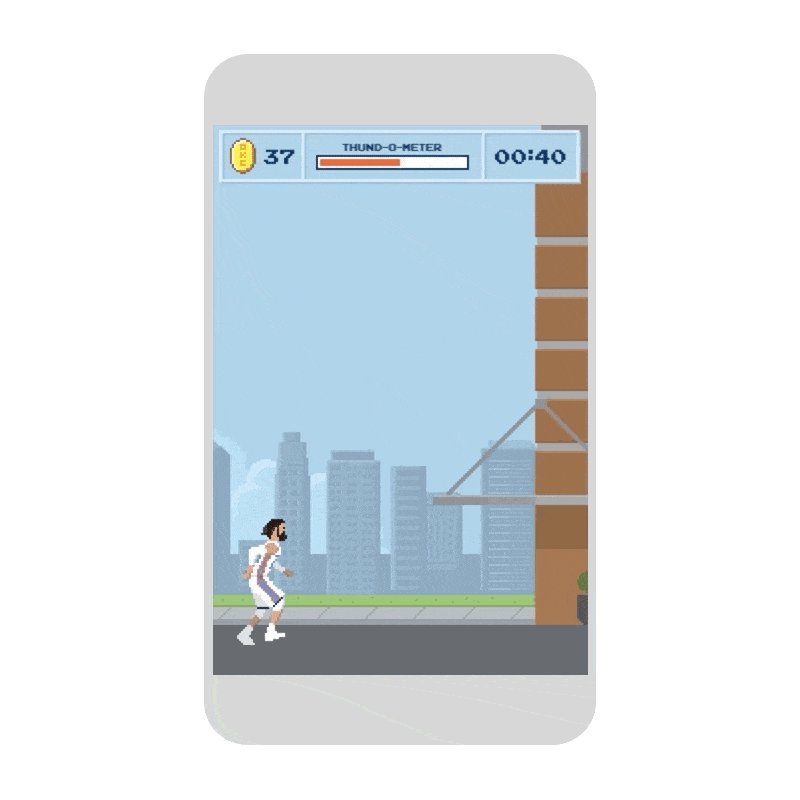
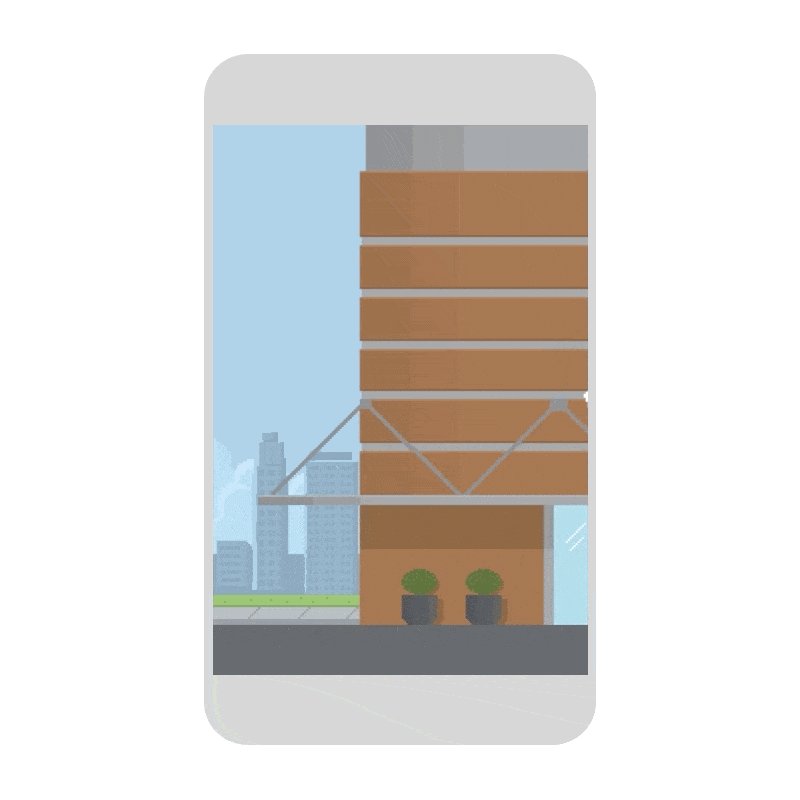
Race Through the Stadium
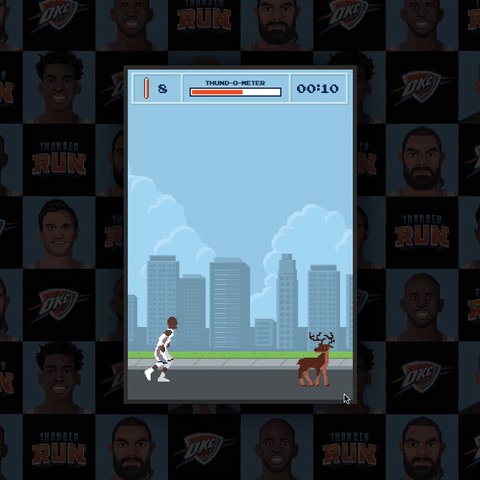
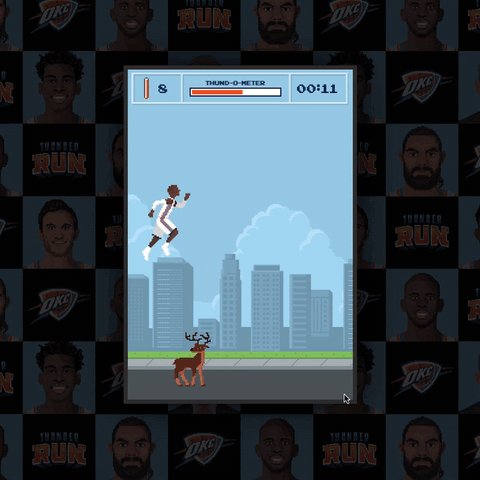
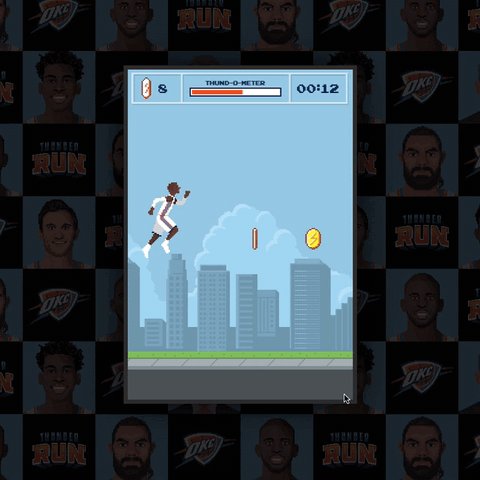
For the next minute or two, the users get the joy of running to the stadium as quickly as possible, avoiding vaguely familiar NBA team obstacles and collecting Thunder coins, which increase their player speed (but also increase the challenge). It's a short bit of silly fun that's just challenging enough to make you want to try again for a shorter time or to collect more coins.

Join the Game
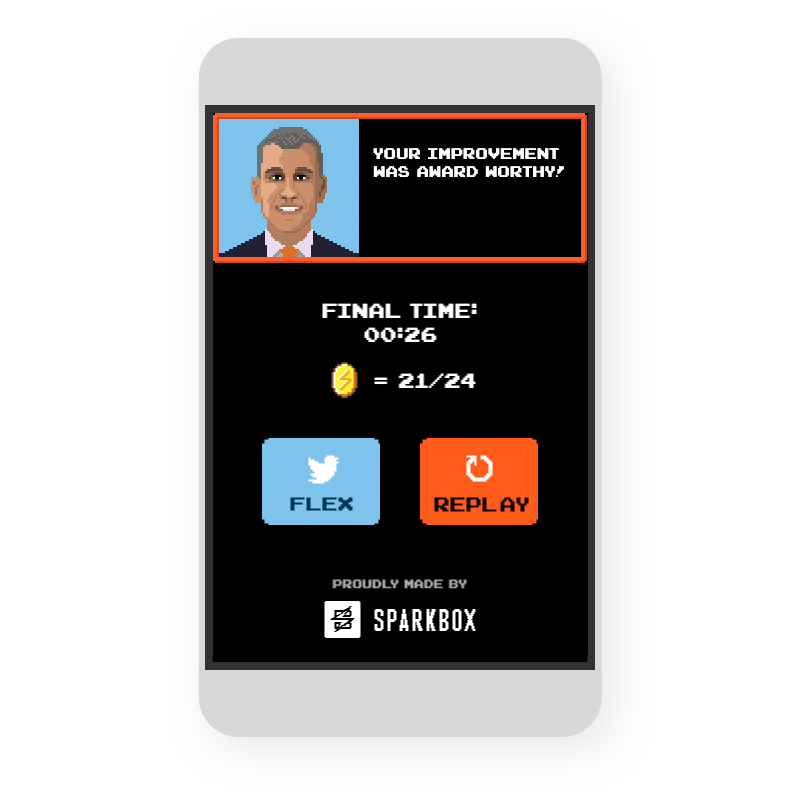
The payoff at the end is pure nostalgic, pixelated joy as users get to witness their chosen player arrive at the stadium just in time to join the game and make a play. The game wraps up with a player-specific quip from Thunder coach Billy Donovan.
The game is for fun, but of course, it wouldn't be successful if it didn't spread. Our goal is to give fans something to enjoy, talk about, and share. A pre-populated tweet button is obvious and even prods game players to trash talk and brag a little.

Just Under the Buzzer
It was a fast-paced build, but we had a blast. We hope you enjoy playing it as much as we enjoyed making it. Good luck, and be sure to share your fastest time with us!