Described and Captioned Media Program Case Study
We jumped at the chance to work with the Described and Captioned Media Program (DCMP)—the people who wrote the standards for described and captioned video. Their website, DCMP.org, provides students with disabilities and their educators access to high-quality educational video content for free via a U.S. Department of Education grant. This content is fully accessible so they can learn from and enjoy the same media that others access.
Our engagement with DCMP began by creating a new website design along with a design system to guide the ongoing development efforts of the DCMP tech team. It grew into a years-long partnership that so far has included the initial website redesign, an online learning tool for instructors to create lessons about video content for their students, and native apps for Roku and AppleTV. Each project was thoughtfully built, and inclusive design and accessible development practices were employed throughout.
Inclusive Design and Accessibility
DCMP's website and apps don't merely comply with WCAG 2.0 standards—they embody them. They serve people with disabilities first and foremost, so together we intentionally designed a highly accessible experience that would be easy and pleasing to use for everyone.
Experience Design
During design, we tested our concepts to ensure that they are both visually accessible and aesthetically pleasing for low-vision users. We ensured that we differentiated beyond color, from large elements down to the small details. For example, we visually defined form fields with high-contrast outlines and extra large buttons to make it obvious where users could take action.
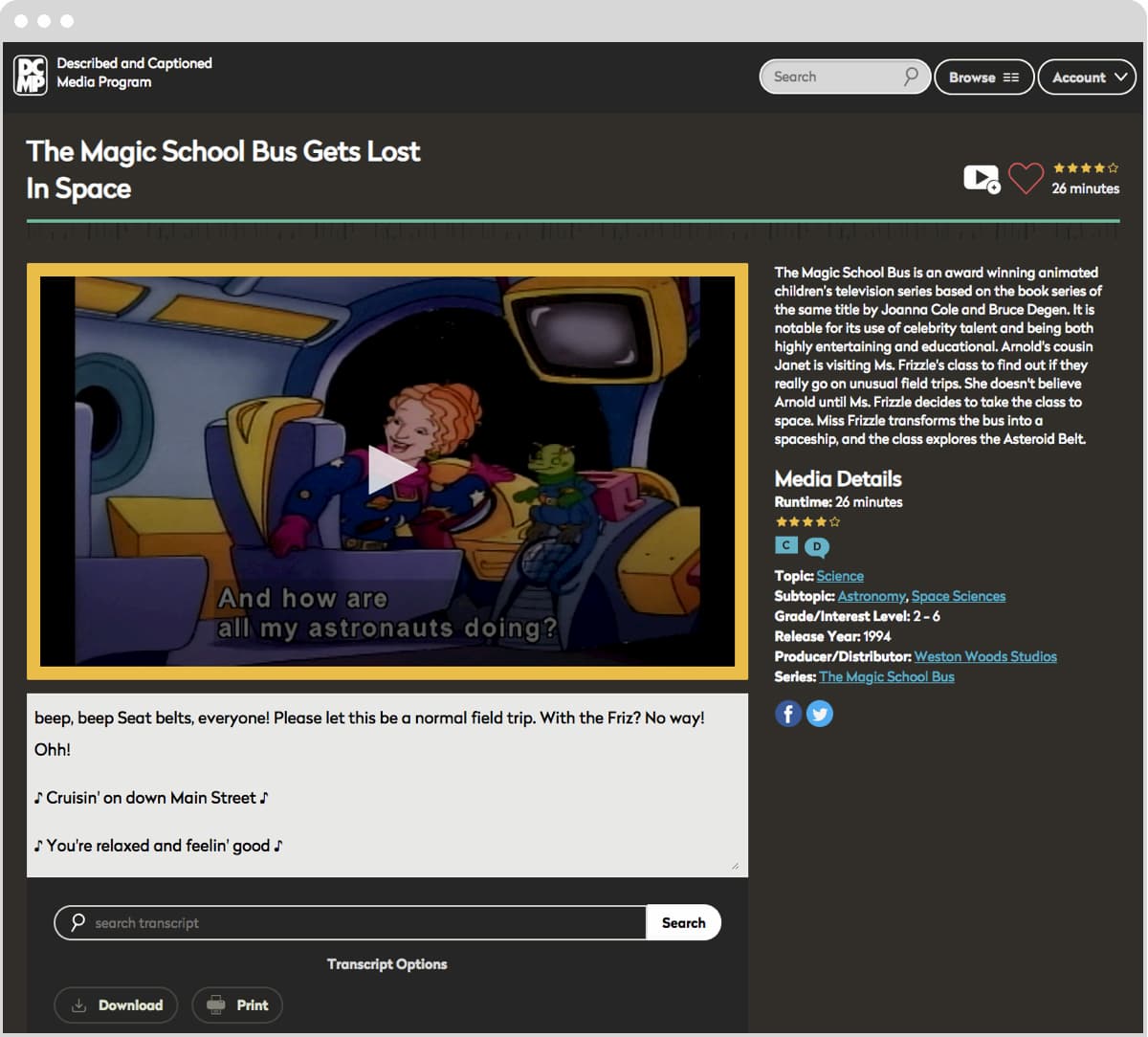
We also supported the DCMP team as they selected a media player, which was critical to their website's success. In order to make watching videos an enjoyable experience for users of all abilities, our teams paid extra attention to the video player's details, even working closely to customize the player's text transcript in order to make this critical accessibility component aesthetically pleasing to use.

Development
To bake accessibility into the website and into future features, the development team translated the designs into an extendable design system for DCMP. These components were built with sound accessibility principles in mind. They were evaluated with automated accessibility tests on every PR and also checked by hand, with checks focusing on descriptive aria-labels/roles, semantic DOM elements, contrast, keyboard navigation, and logical page flow, to name a few areas.
Inclusive Usability Validation
To gain more insight into how non-sighted users would experience the website, we consulted with a screen reader user on key flows for user acceptance testing. We also usability tested with others who use assistive technologies. This helped us to not only spot errors and inefficiencies, but also to realize where we could make improvements that would benefit everyone.
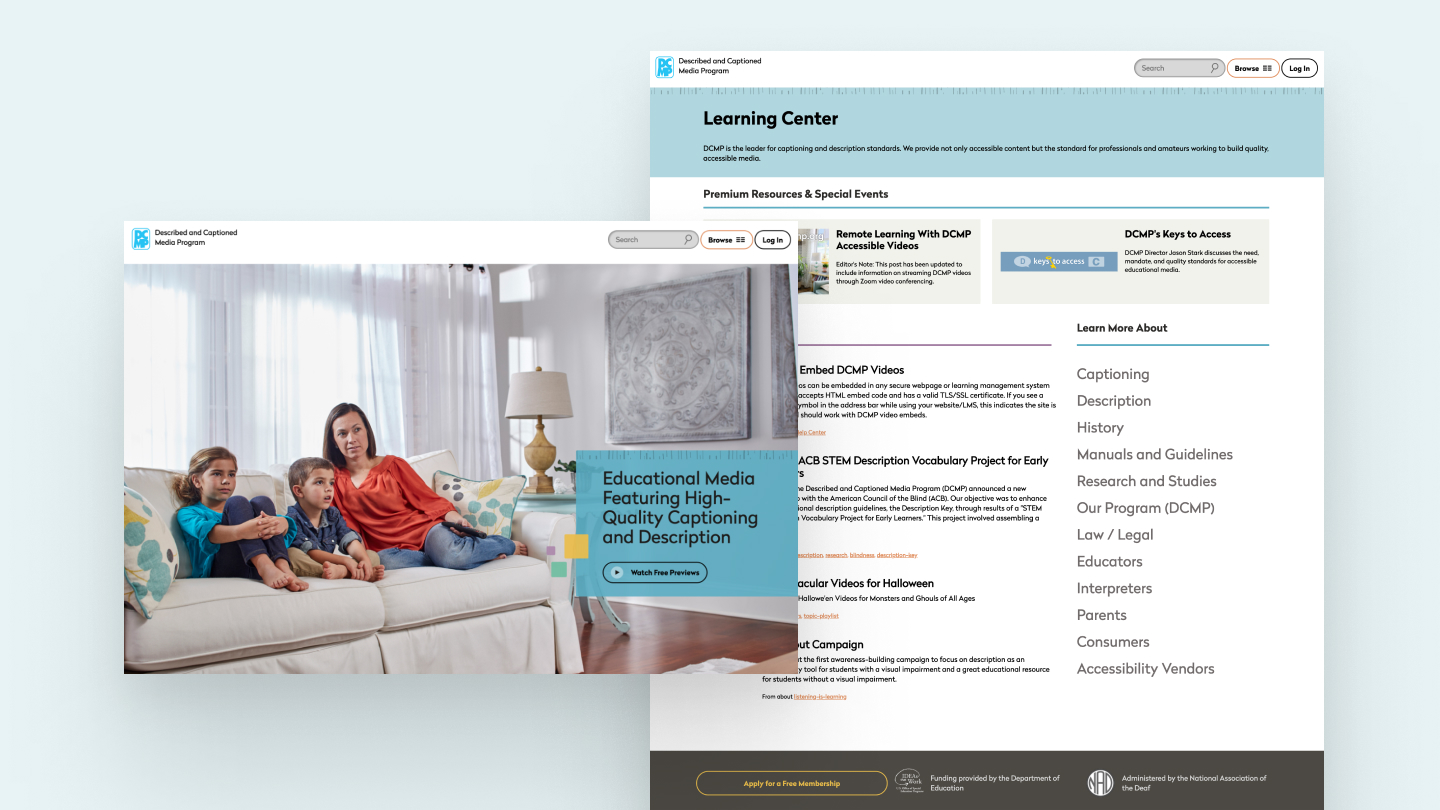
DCMP.org Redesign and Design System
During our Onboarding engagement with the DCMP team, it was clear that their top goal was to serve up premium media designed for students with sensory disabilities. The user experience and design centered on making it easy to find and stream videos. It also exposed features that instructors could use in their classrooms to make their work more efficient. As we coded the website's frontend, we also built a design system of components and styles.
The new website included public-facing content, password-protected access to the full catalog of videos for students and instructors, and an instructor user interface that enabled them to create and manage access and assignments for students. Over the years, DCMP's developers have used the design system to add new functionality to the website.
Video Lesson Builder
One such extension of DCMP.org and its design system was the addition of a tool that instructors can use to create interactive video lessons. Instructors could build a lesson of videos from DCMP's library and add their own quiz questions or insert slides of text anywhere in the video. The instructor could also set grading criteria for the lesson, assign it to one or more students, and see the results. In order to gather feedback and ensure the viability and usability of this feature, we conducted one round of unmoderated click testing and an additional round of moderated usability testing with instructors before releasing it to end users.
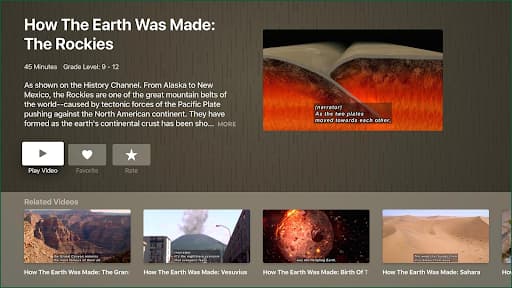
Video Streaming Apps
We also worked with DCMP to bring their library of videos to two popular streaming platforms, Roku and AppleTV. As part of this project, we architected and developed native Roku and tvOS applications that enabled DCMP to serve its audience via more delivery channels while also enabling instructors and students to watch fully-accessible educational programming comfortably on their televisions.

I can't tell you how much the design system has helped us in developing learning center content, adding new features, and making minor adjustments to the layout based on both staff and client feedback. As we build new features, the design system inevitably grows, giving us even more options for reuse later. It's become a resource that we use constantly.