The School of Humanities and Sciences at Stanford University Case Study
The Stanford School of Humanities and Sciences (H&S) is the largest of seven academic schools at Stanford University, representing 23 departments (that range from Art and Art History to Physics and Statistics) as well as encompassing 25 interdisciplinary programs. H&S is the cornerstone of education for Stanford undergraduates and as such is an incredibly complex organization with a diverse community.
H&S IT is a team dedicated to supporting H&S departments, programs, and other internal divisions with their technical requirements, including the creation and support of a web presence that meets the diverse needs of H&S audiences. In short, H&S IT must be able to create and maintain hundreds of individual websites that respond to complex demands while supporting a cohesive user experience and supporting the Stanford brand. It's a tall order.
Many of the existing websites for H&S were built using Drupal 7 as a content management system, and Drupal 7 will no longer be supported after November 2021. The need to address changes with Drupal opened up the larger possibility of an updated design, improved functionality, and increased flexibility for websites. In 2019, H&S IT selected Sparkbox as an external partner to help explore and respond to this challenge.
Onboarding
Sparkbox begins every project with an Onboarding phase, which allows us to dig into challenges, audiences, priorities, and success metrics for the project. Our Onboarding work with H&S had two major areas of focus.
First, we needed to understand the core needs and possibilities for this project. We understood from the outset that H&S IT was responsible for more than 120 websites for internal clients and that all of them would need to be moved away from Drupal 7. We learned that within this context, creativity, stability, and flexibility were critically important. These would ensure that the system offered by H&S was one that internal clients would gladly opt into. We discussed users and audiences who would be interacting with the system and spent a lot of time talking about current benefits, shortcomings, and opportunities for improvement.
Second, we wanted to build a shared understanding and vision for the project with our counterparts in H&S IT, preparing for a productive collaboration in the months to come. During three days of workshops and working sessions, we built in plenty of time for informal discussion, strolls around campus, and getting to know one another. Just taking the time to have a meal together can sometimes plant the seeds of collaboration and trust that will be called on throughout the project.
Planning & Scope
Many Sparkbox clients and partners come to us with a scope of work that is already closely defined (a software improvement or a new website, for example). For H&S, the final outcome was still evolving. In a very real sense, the definition of this project was part of the project itself. Our work in Onboarding helped us to identify goals and priorities, but there was still a lot of ground to cover with regard to the details of our approach. Some of the most important work we did with the H&S IT team was to articulate the plans and the product that we would be building together.
Rushing to judgement early in the engagement could have resulted in missteps that were time consuming and expensive to correct, so we dedicated sprints to making decisions around important issues: how deeply would we integrate with the existing Stanford University design system? How many design themes would be incorporated into the initial project? Where were the potential roadblocks in the project and how could they be avoided? What kind of flexibility would be needed within the completed toolset and how would those needs be met?
Because we prioritized ongoing investigation and thoughtful decision making, the final scope of the project was defined over time. The agile approach that Sparkbox adheres to lends itself well to constant discovery and iteration. We eventually landed on the creation of two visual themes, which would be built out in Drupal 8, providing H&S IT with a powerful, flexible, and intuitive platform that will be used to build individual websites for H&S internal clients.
Design & Development
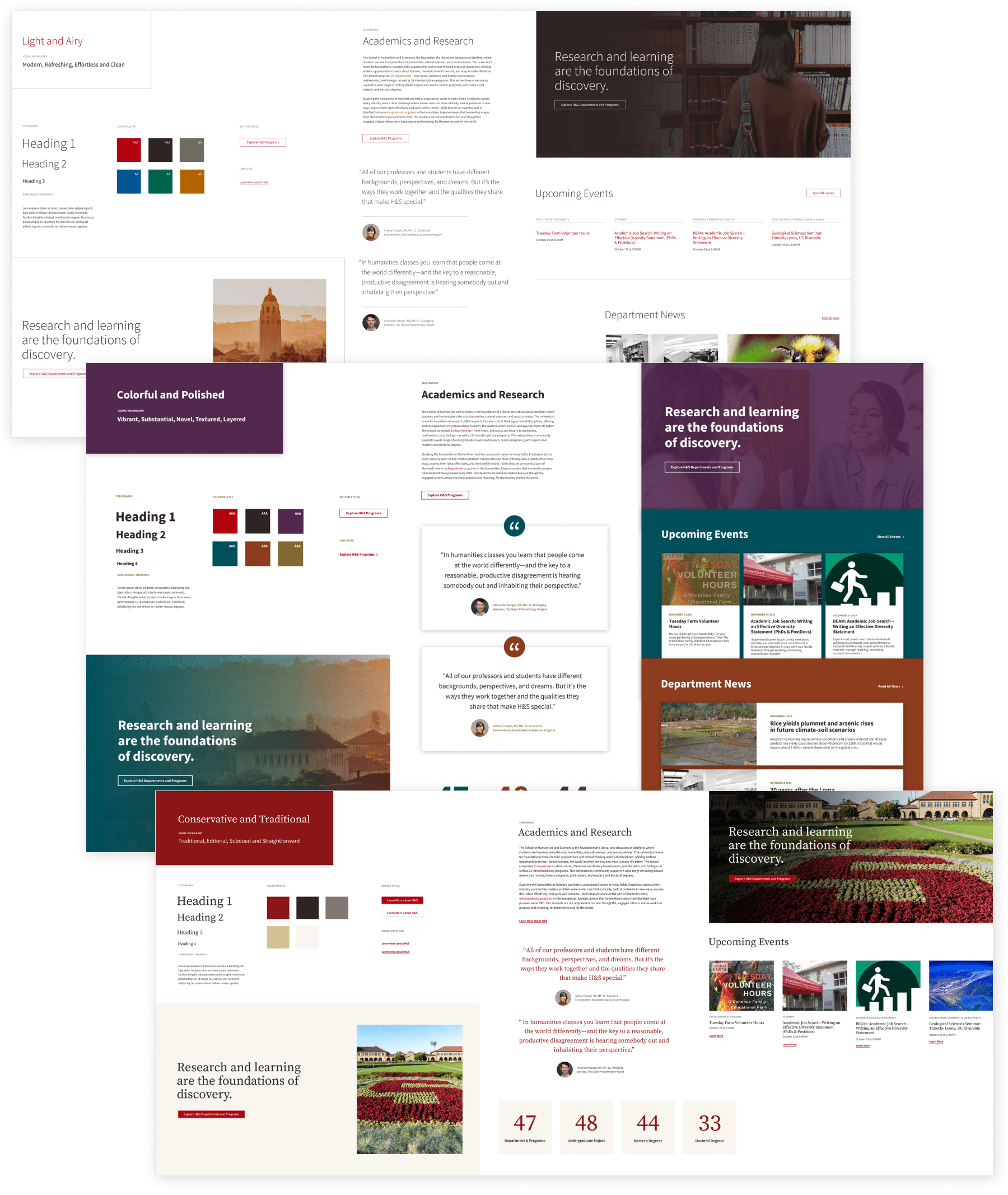
The design process began with element collages and exploring visual vocabulary with our partners at H&S. We first wanted to ensure that everyone involved with the project agreed about the directions for themes, such as colorful and bold vs. more traditional.

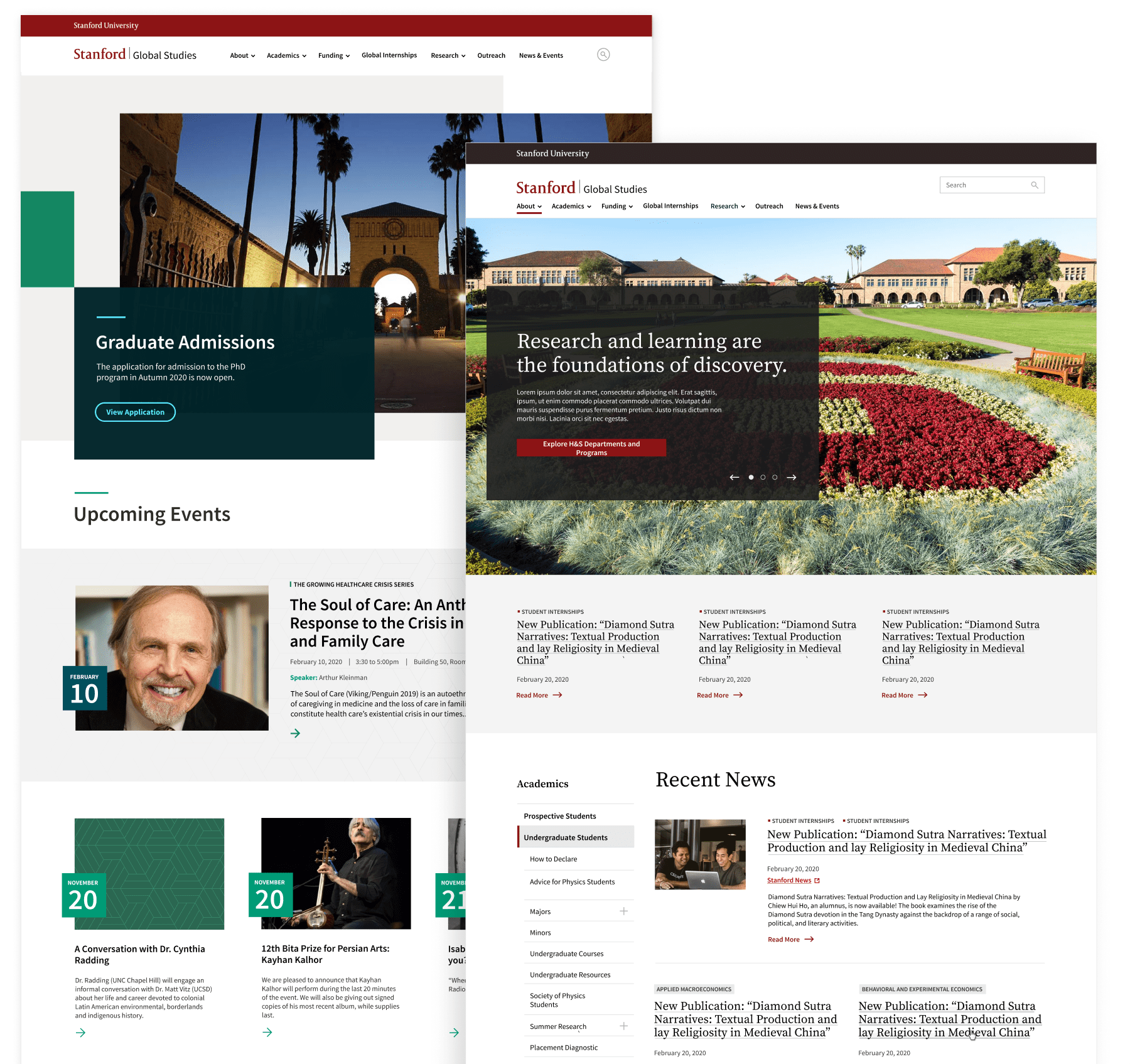
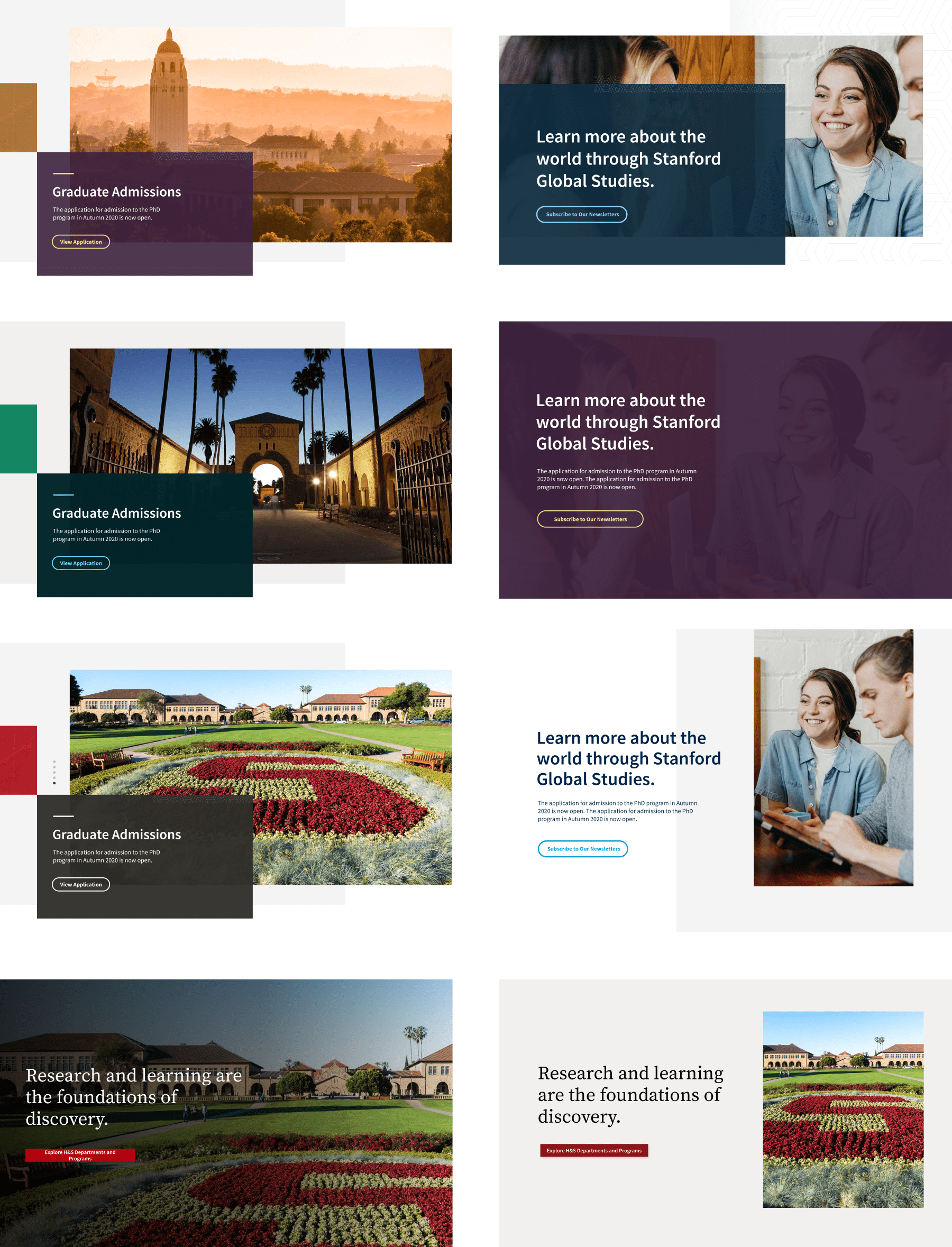
We settled on broad objectives for three themes, two of which were included in the scope of this initial engagement. We initially used page concepts to demonstrate how design elements would be utilized with realistic content. H&S elected not to fully utilize the existing Stanford design system, but a partial integration ensured alignment with the overall brand in areas like global headers and footers.

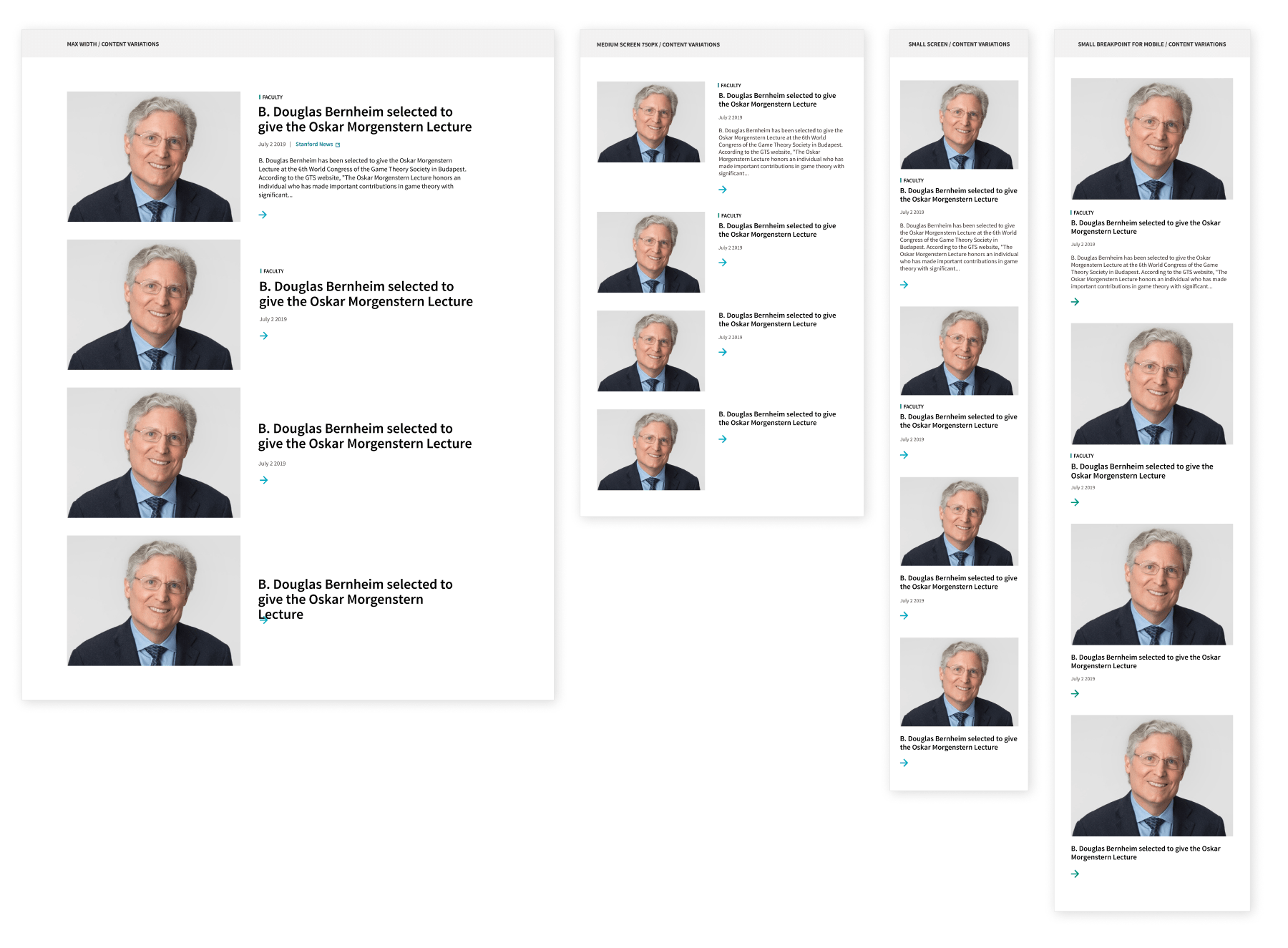
When the time came to move deeper into design and development, we approached the project using vertical slices. Rather than working on an entire page, we concentrated on individual components, such as a news block or hero image. We designed each piece, discussed it with the H&S team to get buy-in and feedback, designed additional states, and then began build-out in Drupal. We included periods of refinement for all components to be sure that when combined, they came together seamlessly and created the overall user experience that we were looking for. Working this way allowed us to focus on delivering the most valuable components (and the ones that would be used most frequently) to the H&S team first. In turn, H&S was then able to dedicate significant time to quality assurance for these components.

Themes for Design Flexibility
As noted above, flexibility in design was a top priority for H&S, which had a huge impact on the Drupal build. Sparkbox created a system of themes built on a common foundation. Each theme has multiple opportunities for customization through color pairings and utility classes. Color pairings give users a foolproof way to adjust the colors on the site, and utility classes give them a chance to customize details and accents like fonts, bullets, spacing, etc. Themes, color pairings, and utility classes comprise a comprehensive toolkit that gives H&S IT much of what they need to respond to the individual needs of their clients.

Stability was another critical factor for H&S, and this needed to be balanced with flexibility. On previous projects, H&S used CSS Injector to customize styles for each site. But because styling code could be added as content, existing themes could be difficult to update and maintain. We helped H&S move away from CSS Injector by incorporating common style customizations and converting them to utility classes or theme settings.
We understand that migration won't happen overnight. The H&S team must be able to host the existing websites (with existing themes) at the same time they're planning, building, and deploying websites using the themes that were developed during this engagement. So even as we facilitated a path forward, we worked to ensure that nothing was broken or left behind. One way we did this was to differentiate between "theme-only" changes and "platform-wide" changes. We worked with the H&S team to ensure that platform-wide changes didn't cause any regressions on existing sites.
Working closely with H&S meant that we also needed to align our processes and practices with those of the university. We connected directly with Stanford Web Services, which manages code deployments and backend maintenance. We created a Git branching system so that all code could be reviewed without breaking the momentum of the project. The H&S team was also very involved with quality assurance and the development of the product itself. One-week sprints and shorter feedback loops ensured that we were working harmoniously, gathering feedback, and iterating throughout the process.
Collaboration
As with every project, a regular rhythm of communication was critical throughout this engagement. At Sparkbox, we often say that a great client is one who's ready to roll up their sleeves and really engage with the work. That was definitely true in this case. We worked closely with project managers from the H&S team throughout the project to ensure that there was complete transparency between our teams. Concerns, questions, or pending decisions were addressed quickly, allowing us to maintain momentum on the project. During critical points in the project, it was even helpful to have a daily demo during our standups. Giving developers an opportunity to show work in progress meant that we could pivot quickly if needed.
We also found it useful to include both design and technical team members in these meetings since design decisions impact technical planning and vice versa. Having all those who may be impacted by decisions on hand to talk about implications for the product both now and in the future ensured open communication and well-informed decisions.
Results
Building on the initial theme work—which took about five months—we were able to create a second theme in just two weeks. Working closely with the H&S team, we were able to create a system that's beautiful, flexible, and sustainable.