One defining thing about working for clients on web projects—they are on the hook for providing answers to your questions. It’s not a dirty little secret, but it still sounds like something you shouldn’t say out loud. It’s the truth, though, and you can’t do your job unless your client provides accurate information, makes necessary decisions, and provides suitable direction.
This isn’t always easy for clients to do, by the way. I think sometimes we, as contracted professionals, can forget that answers don’t always come easy. Business needs are constantly changing. Internal politics can be a major stumbling block. Clear direction can be difficult to come by.
Where I’m Going With This
That brings us to our Sparkbox redesign. We are the clients in this case. And I’ll tell you what—we are terrible clients. And I’m not pointing fingers around the office when I say that. I’m looking in the mirror as well.
Often for their own good, our clients are put in the challenging position where they need to “make a call” and move forward with their decisions for the sake of their project’s budget and timeline. The problem with working for yourself is that you’re rarely able to hold yourself accountable to the same limitations. “Treating internal projects like client projects” sounds wonderful, but those guns are mighty hard to stick by when paying client deadlines are looming.
To make matters more challenging, we just can’t nail ourselves down. As the direction of Sparkbox ebbs and flows, we want the future web rebuild to take into account every whim and possibility. We’ve allowed the goals of our site to remain a moving target, allowing traction to become difficult.
An Illustration
Take our core business strategy, for example. When we began the planning process for a rebuilt sparkbox.com, we had begun to identify ourselves as primarily a “front-end consultancy,” focusing mainly on front-end development and the core disciplines which support it. However, we’ve made a very careful and strategic pivot recently. We now intend to move forward as a more full-stack development shop, tackling both front and back-end projects with the same intentionality.
That’s a pretty big shift, and I’m sure you can see why we allowed it to shift the entire project.
Planning in Chunks
What I’ve had to admit to myself is that—at least for our Sparkbox rebuild—we can only do planning in chunks. We can only get partway down the path of decision-making before we need to prototype our ideas. We learn enough from this process to provide a better platform to do further planning.
I shouldn’t be surprised by this, however. This is actually consistent with the trend we’re seeing in our more recent client projects as well. Closer to an iterative software development model of client collaboration, we’re working more and more as hourly web-workers.
Rather than forcing ourselves (and our clients) to plan for an entire project upfront—scoping it, quoting it, accounting for every last (supposed) detail, and crossing fingers to hope nothing is missed—we are more often instead giving hourly estimates. We then work off of our hourly rate. Granted, this doesn’t work for every client’s situation, but we almost always end up with happy results at the end of these projects.
Do What Comes Naturally
So much is learned over the course of a project that planning in chunks simply makes sense. It’s not intuitive, however—at least not for me.
I’ve learned to simply plan a site/app as far down the road as comes naturally. Eventually, the planning becomes very unnatural. It feels forced, and you begin to get the sense that you’re making a lot of decisions based on assumptions.
I used to push through this uncomfortable feeling. However, the danger is that “pushing through” often results in an appearance of progress without the effects of right decision-making. You’ll end up further down the road in your planning, but you often find you’ve been cruising on the wrong highway for a while. Sometimes you don’t realize your plan’s flaws until you’re well into development, and then you’ve got a very big (and possibly irreversible) problem on your hands.

When faced with too many roadblocks preventing informed site planning, the best thing to do is work. Gain some ground. Obviously, this can take a lot of forms depending on the nature of the project. For me, working on the Sparkbox web rebuild, I turned to HTML content prototypes (which we’ll share in a later post). This provided me the opportunity to work on content in its final medium with all of the benefits of that medium. I no longer had to visualize relationships of content between pages through sketches and sitemaps. I was able to link them, click around, and see if the site’s content was really making sense together.
After gaining some ground, don’t forget to return to a planning state of mind eventually. You end up in a cyclical, imperfect process of plan-implement-plan that is more of an art than an exact science. It can produce some nice results.
As This All Relates To Our Rebuild
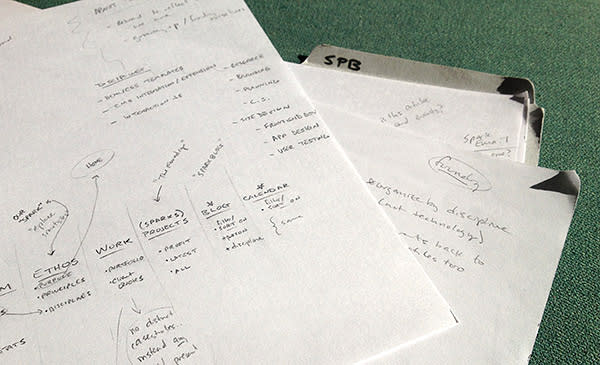
After going through the process described above, I was able to identify a pretty solid site map before moving on. We wanted to keep our site simple, following an architecture similar to what we had done in the past. We altered the content and purpose of many of our pages, however. I ended up creating sort of a sitemap/wireframe hybrid, where I attempted to capture not only the basic pages of the site but also the major content pieces that would be included within each page. Admittedly, this only really works well on a smaller site. But, such is the case with the Sparkbox rebuild, so I went with it.
As I was developing the sitemap, I was also able to come up with a fairly certain taxonomy for our content. Essentially, this was an exercise in boiling down Sparkbox into a framework of ideas upon which the company ultimately hung. Having this would allow the site’s content to fall out into a logical plan fairly well. We realized that we needed to identify and separate our work principles, team ethos, and work disciplines. All of these were used for categorization and navigation in our current site, but not successfully. We plan to turn that around.
Still In Flux
There are a lot of other areas within the site that I believe are still in flux from a content and planning point of view. For example, we have goals for a fairly unique work section. We want each work entry to accommodate (but not require) several unique pieces of content to describe that project. We haven’t, however, identified each of those pieces of content, or how they will be accounted for from a development perspective. We’ve brainstormed enough, however, to move forward in faith that we’ll have a clearer picture once we’ve made more progress on the site.
I also have several questions around the metadata for each of our future three sections of the Foundry (blog, calendar, pursuits) as well as our work entries. This will affect the relationships we are able to create between these entries. I’m still uncertain how many relationships and cross-links are responsible and useful on a site of our size and scope, though. Just because you can create relationships among pieces of content to allow additional navigation and information doesn’t mean you should do so. It can create more confusion than it’s worth, and you really should choose wisely how much of this to include in your site.
Wrapping Up
I do hope this got your brain working a bit, having a peak into our little project. It definitely helps us stay on task, having all of you looking over our shoulders. We still have a lot of work to do. Thanks for the accountability.
We’ll keep the planning going, and we’ll do our best to keep you all in the loop.

