Higher education options have never been more diverse or competitive than they are today. Online and hybrid models are finding traction alongside more traditional models, and two- and four-year community colleges are increasingly seen as great alternatives to traditional liberal arts and research-based institutions. Sparkbox began working with Clark State Community College in 2019 to ensure that their web presence could fully represent the value and potential of the college in this changing landscape.
Our primary objective for Clark State was a redesigned website for the institution that would support their modernized rebranding and push for differentiation among higher education peers. Specifically, we wanted to increase online enrollment form referrals and reduce bounce rate, demonstrating an improved user experience.
We were very fortunate to partner with a knowledgeable, experienced team at Clark State. Our primary contact has been at Clark State for many years, bringing a wealth of knowledge and passion for the institution. This team knows its community and students very well and is committed to their success. Great partners are willing to challenge and be challenged in order to bring new ideas to light, and that was definitely the case here. The Clark State team values diversity and accessibility, and they worked to ensure their website serves all users.
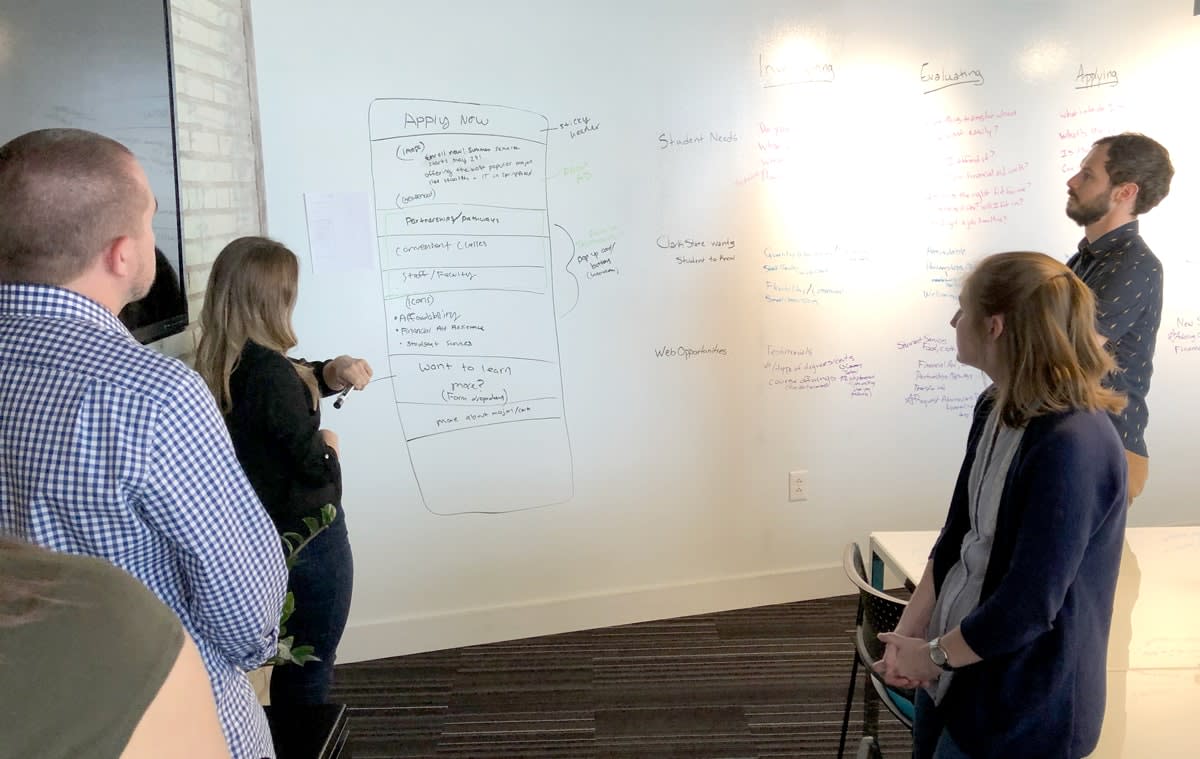
Higher education institutions have notoriously diverse audiences for their websites—from curious prospects to loyal alumni and from active students to tenured faculty members. In most cases, prospective students are the top priority, and that was true for Clark State as well. Our Discovery process included persona journey mapping for prospects, which helped us determine key pieces of site content that could inform decision making and calls to action. We also identified areas of content (written and otherwise) that needed attention from the college for better alignment with the project objectives. Wireframes and information architecture reviews rounded out our content and UX activities.

When it came to the design and development of the website, both Clark State and Sparkbox wanted to focus on efficiency and reusability. Taking a systematic approach (leading to a component-based design system) would ensure that Clark State was equipped with a flexible toolset that could evolve over time. We created multiple page designs with components that could be used interchangeably, as well as stand-alone components designed to extend the reach and capabilities of the page designs. We completed frontend development, and the Clark State team handled CMS integration. We included plenty of time to train and support our partners at Clark State so that the rollout would be a smooth one.

The resulting Clark State website launched in October of 2019. The site is modern and vibrant, allowing prospective students to easily find the information that’s most important to them, from course descriptions to enrollment opportunities. This is a complex site, but it provides a feeling of ease and control to visitors. The Clark State project was originally intended to include two websites with very different needs and stakeholders: the primary .edu website and the Performing Arts Center site. By taking a more agile and systematic approach, Sparkbox was able to provide a flexible solution that met the requirements for the main site but could easily be extended to the Performing Arts Center site as well, alleviating the need for a completely separate site.